
In diesem Leitfaden erfahren Sie, wie Sie ein Astro-SSR-Projekt auf AWS Amplify bereitstellen. Sie durchlaufen den Prozess der Einrichtung eines neuen Astro-Projekts, der Aktivierung des serverseitigen Renderings mithilfe des AWS Amplify-Adapters und der schließlichen Bereitstellung auf AWS Amplify
Inhaltsverzeichnis
- Voraussetzungen
- Eine neue Astro-Anwendung erstellen
- Erste Schritte mit dem AWS Amplify Adapter für Astro
- Auf AWS Amplify bereitstellen
- Schlussfolgerung
Voraussetzungen
Sie benötigen Folgendes:
Erstellen Sie eine neue Astro-Anwendung
Beginnen wir mit der Erstellung eines neuen Astro-Projekts. Öffnen Sie Ihr Terminal und führen Sie den folgenden Befehl aus:
npm create astro@latest my-app„npm create astro“ ist die empfohlene Methode, um ein Astro-Projekt schnell zu erstellen
Wenn Sie dazu aufgefordert werden, wählen Sie:
- „Leer“, wenn Sie gefragt werden, wie das neue Projekt gestartet werden soll
- „Ja“, wenn Sie gefragt werden, ob Sie Typescript schreiben möchten
- „Streng“, wenn Sie gefragt werden, wie streng Typescript sein soll
- „Ja“, wenn Sie aufgefordert werden, Abhängigkeiten zu installieren – „Ja“, wenn Sie aufgefordert werden, ein Git-Repository zu initialisieren
Sobald das erledigt ist, können Sie in das Projektverzeichnis wechseln und die App starten:
cd my-appnpm run devDie App sollte auf localhost:4321 ausgeführt werden.
Führen Sie als Nächstes in Ihrem ersten Terminalfenster den folgenden Befehl aus, um die erforderlichen Bibliotheken und Pakete zum Erstellen der Anwendung zu installieren:
npm install dotenvZu den installierten Bibliotheken gehören:
- „dotenv“: Eine Bibliothek zum Umgang mit Umgebungsvariablen
Erste Schritte mit dem AWS Amplify Adapter für Astro
Bevor Sie Ihr Astro-Projekt bereitstellen, müssen Sie den Adapter „astro-aws-amplify“ installieren. Dies geht ganz einfach über die Astro-CLI:
npm install astro-aws-amplifyZu den installierten Bibliotheken gehören:
- „astro-aws-amplify“: Ein Adapter, der Astro-Websites für die Bereitstellung auf AWS Amplify vorbereitet
Sobald der Adapter installiert ist, müssen Sie ihn zu Ihrer „astroconfigmjs“-Datei hinzufügen. Öffnen Sie die Datei und fügen Sie den folgenden Code hinzu:
import { defineConfig } from 'astro/config';import awsAmplify from 'astro-aws-amplify'; // [!code ++]
// https://astro.build/configexport default defineConfig({ output: "server", // [!code ++] adapter: awsAmplify(), // [!code ++]});Die Zusätze bewirken Folgendes:
- Importiert den Standardexport von „astro-aws-amplify“.
- Verwendet den oben genannten Import als „Adapter“ Ihrer Astro-Anwendung – Setzt „Ausgabe“ auf „Server“, um serverseitige Rendering-kompatible Ausgabe zu ermöglichen
Erstellen Sie dann ein „amplifyyml“ im Stammverzeichnis des Repositorys mit dem folgenden Code:
version: 1frontend: phases: preBuild: commands: - npm ci build: commands: - env >> .env - npm run build - mv node_modules ./.amplify-hosting/compute/default - mv .env ./.amplify-hosting/compute/default/.env artifacts: baseDirectory: .amplify-hosting files: - '**/*' cache: paths: - node_modules/**/*Der obige Code führt Folgendes aus:
- Verwendet „preBuild“-Befehle, um die Abhängigkeiten Ihres Astro-Projekts zu installieren
- Verwendet „Build“-Befehle, um:
- Speichern Sie alle Umgebungsvariablen in der Datei „env“ im Stammverzeichnis des Projekts
- Erstellen Sie Ihre Astro-Anwendung
- Verschieben Sie das Verzeichnis „node_modules“ und die Datei „env“ in das Compute-Verzeichnis von Amplify
Bereitstellung auf AWS Amplify
Der Code kann nun in AWS Amplify bereitgestellt werden. Führen Sie zur Bereitstellung die folgenden Schritte aus:
-
Beginnen Sie mit der Erstellung eines GitHub-Repositorys, das den Code Ihrer App enthält
-
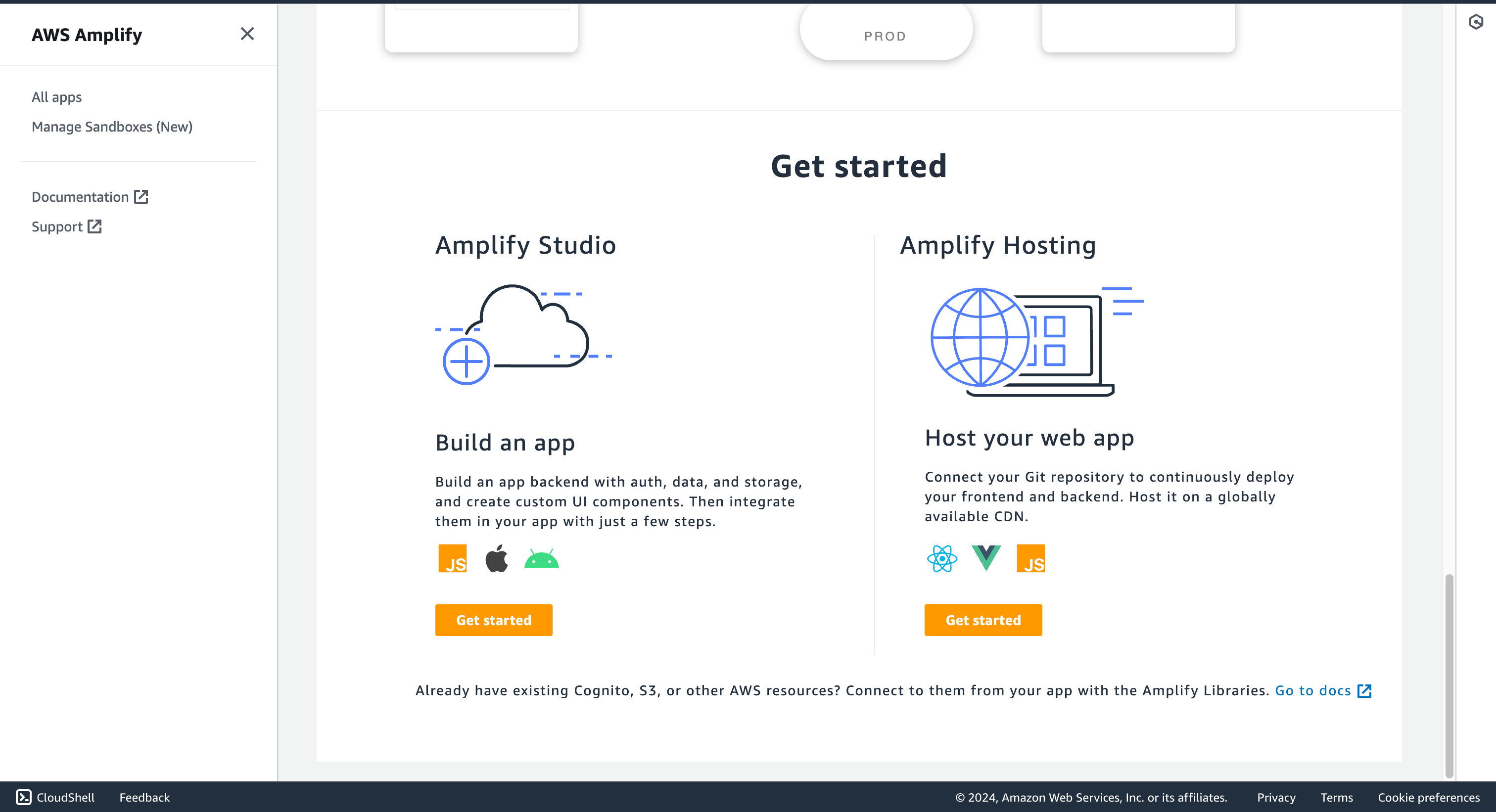
Navigieren Sie dann zum AWS Amplify Dashboard und klicken Sie im Abschnitt Hosten Sie Ihre Web-App auf Erste Schritte

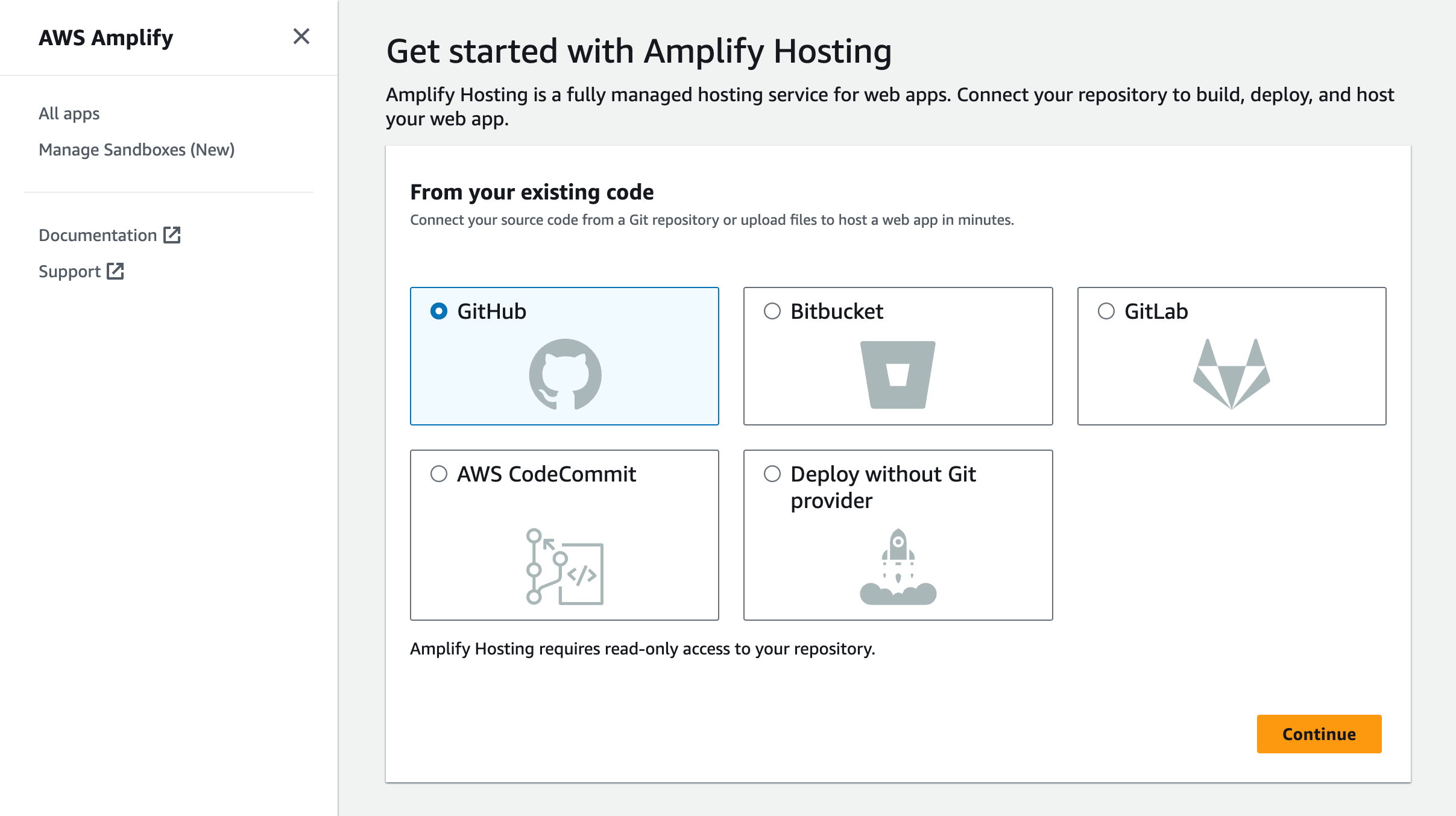
- Wählen Sie GitHub als Quelle Ihres Git-Repositorys aus

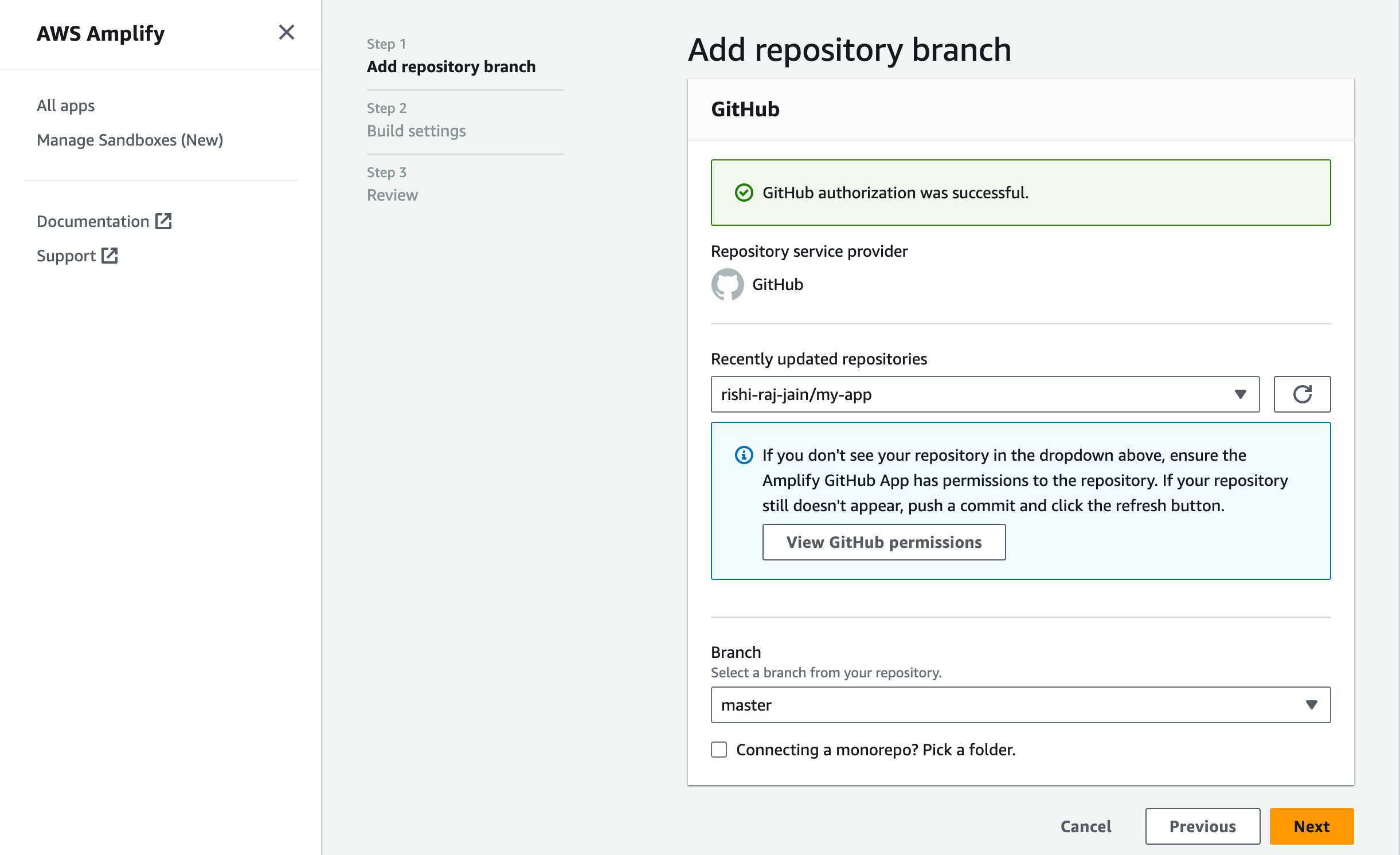
- Verknüpfen Sie das neue Projekt mit dem GitHub-Repository, das Sie gerade erstellt haben

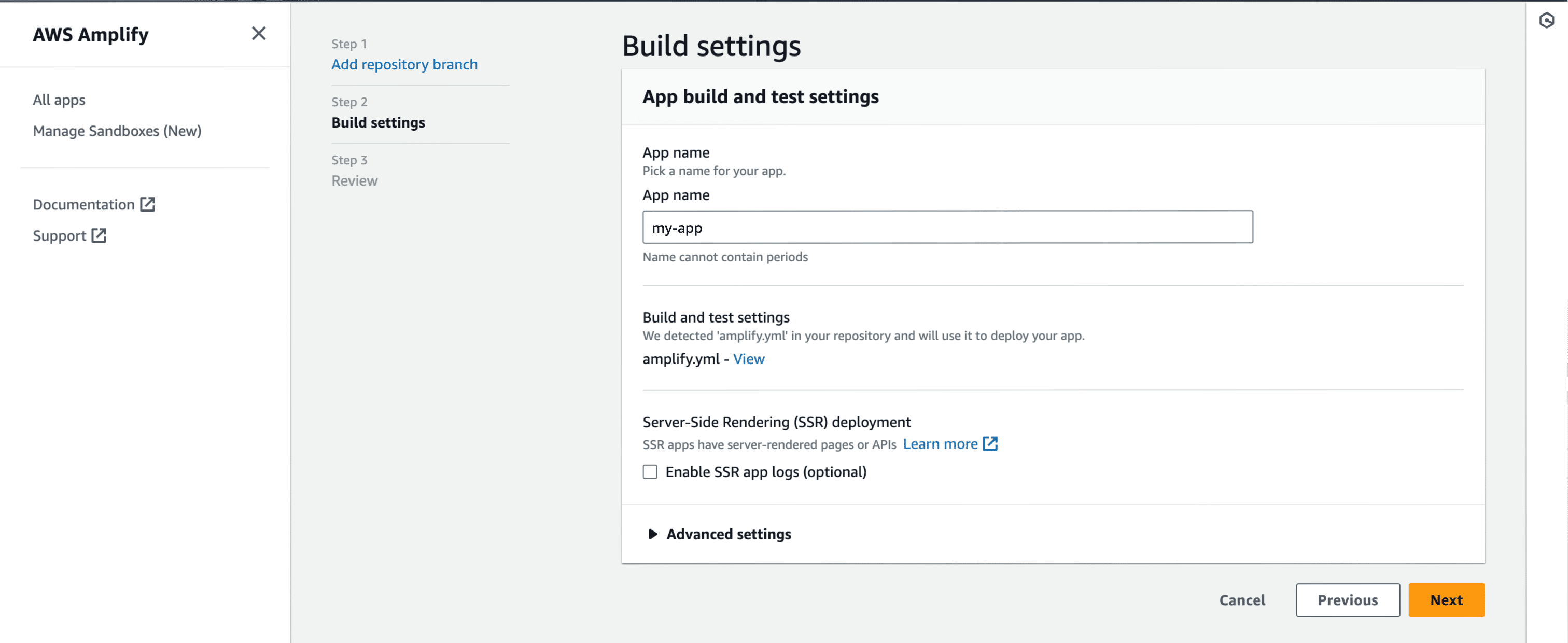
- Geben Sie Ihrem Projekt einen Namen und klicken Sie auf Erweiterte Einstellungen

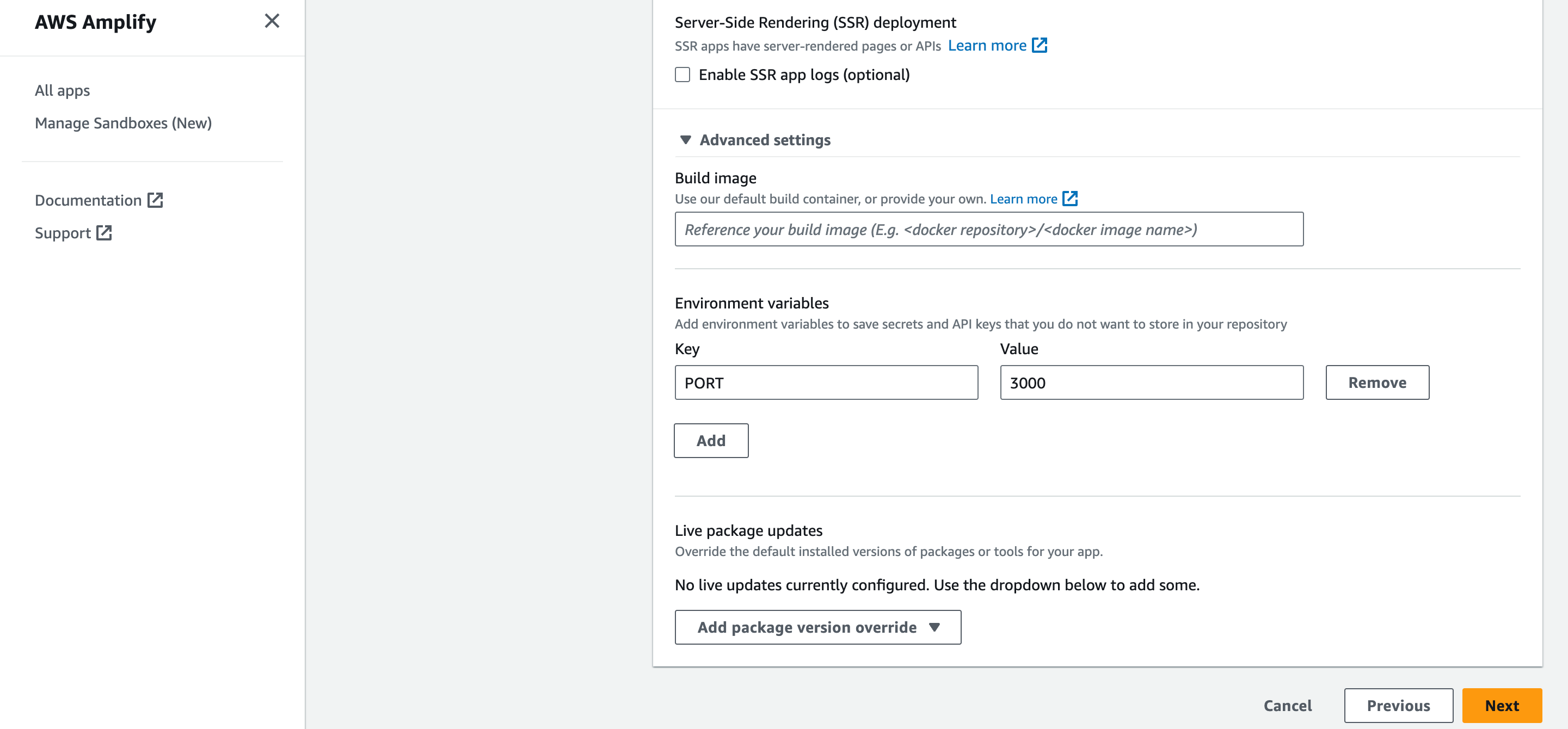
- Aktualisieren Sie in Erweiterte Einstellungen die Umgebungsvariablen so, dass sie mit denen in Ihrer lokalen „env“-Datei übereinstimmen, und „PORT“ als 3000. Klicken Sie auf Weiter, um fortzufahren

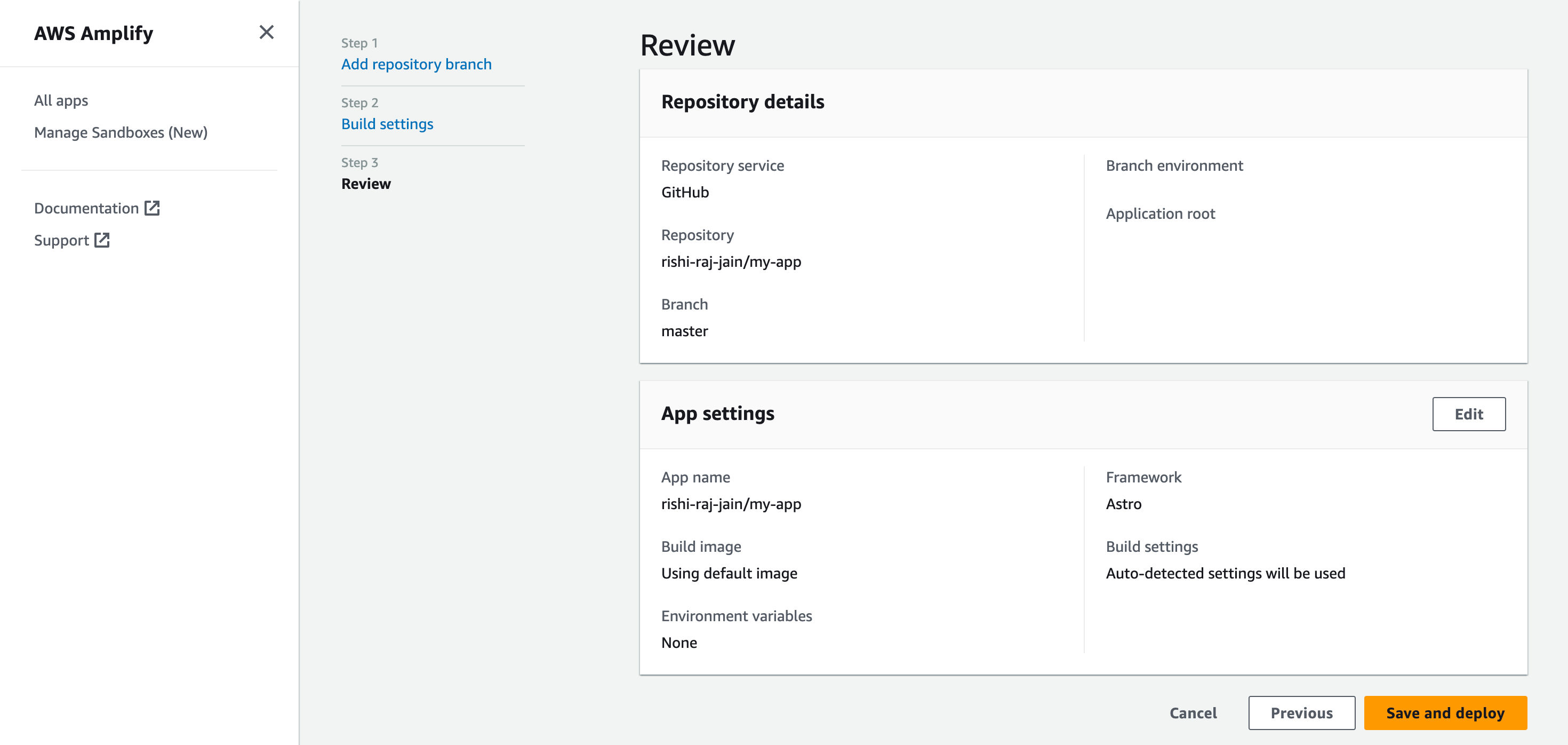
- Klicken Sie auf Speichern und bereitstellen, um Ihre Website bereitzustellen

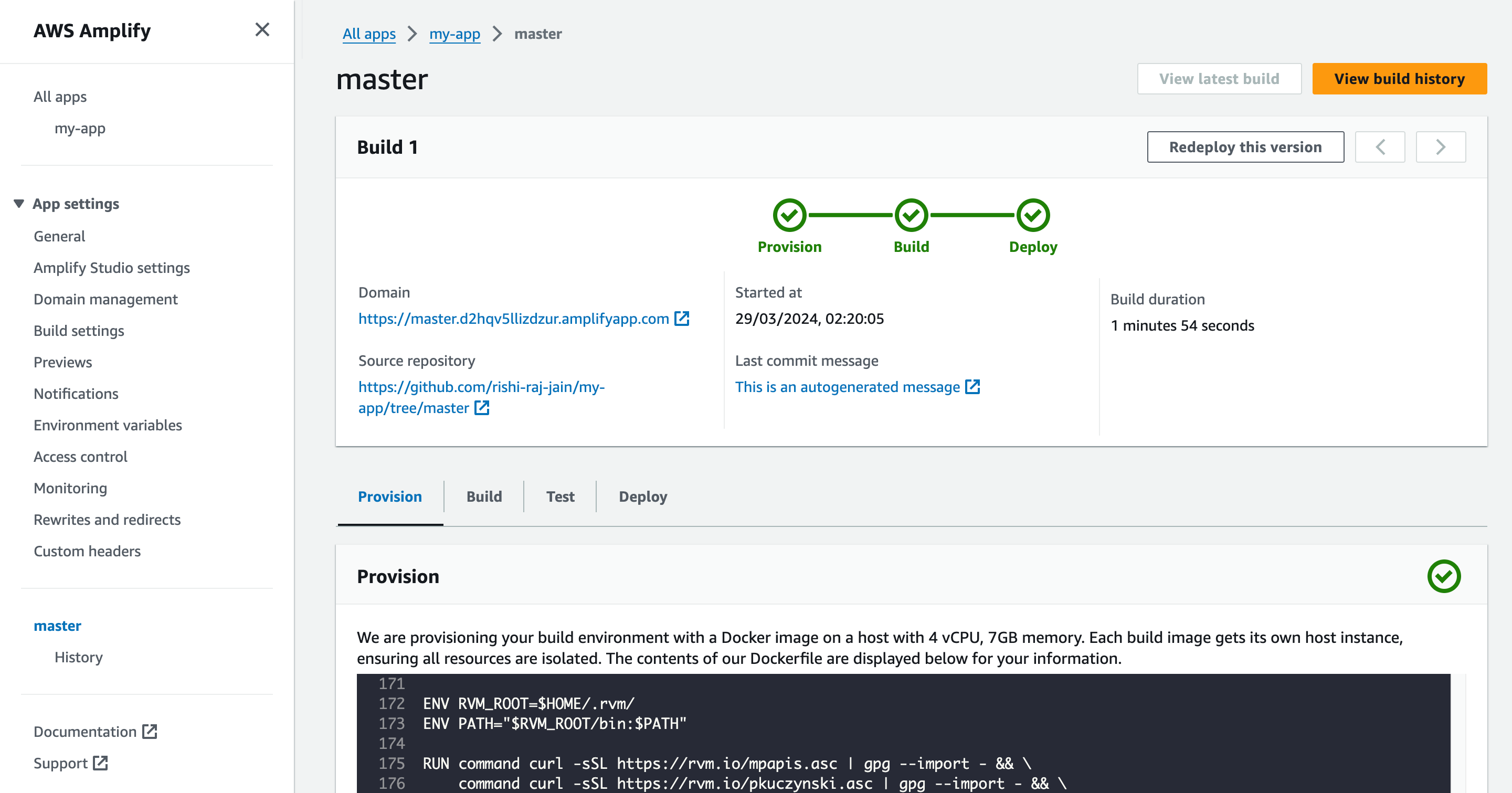
– Suchen Sie in den Informationen zum erfolgreichen Build nach der Bereitstellungs-URL unter dem Titel Domäne

Abschluss
Juhuu! Sie haben jetzt ein Astro-Projekt, das bei Git-Push automatisch in AWS Amplify bereitgestellt wird
Wenn Sie Fragen oder Kommentare haben, können Sie mich gerne auf Twitter.


