
In diesem Leitfaden erfahren Sie, wie Sie ein Astro SSR-Projekt in Amazon ECS auf AWS Fargate bereitstellen. Sie durchlaufen den Prozess der Einrichtung eines neuen Astro-Projekts, der Aktivierung des serverseitigen Renderings mithilfe des Nodejs-Adapters und der schließlichen Bereitstellung in Amazon ECS auf AWS Fargate
Inhaltsverzeichnis
- Voraussetzungen
- Eine neue Astro-Anwendung erstellen
- Erste Schritte mit dem Nodejs-Adapter für Astro
- Dockerisieren Sie Ihre Astro-Anwendung
- Eine Amazon Virtual Private Cloud (VPC) erstellen
- Privates Amazon ECR-Repository erstellen
- Konfigurieren Sie Ihre IAM-Rollen
- Eine Amazon ECS-Aufgabendefinition erstellen
- Amazon ECS-Cluster erstellen
- Amazon ECS-Service erstellen
- Zugriffsschlüssel für IAM-Benutzer erstellen
- GitHub-Aktionen für Continuous Deployment (CD)-Workflow erstellen
- Schlussfolgerung
Voraussetzungen
Sie benötigen Folgendes:
Erstellen Sie eine neue Astro-Anwendung
Beginnen wir mit der Erstellung eines neuen Astro-Projekts. Öffnen Sie Ihr Terminal und führen Sie den folgenden Befehl aus:
npm create astro@latest my-app„npm create astro“ ist die empfohlene Methode, um ein Astro-Projekt schnell zu erstellen
Wenn Sie dazu aufgefordert werden, wählen Sie:
- „Leer“, wenn Sie gefragt werden, wie das neue Projekt gestartet werden soll
- „Ja“, wenn Sie gefragt werden, ob Sie Typescript schreiben möchten
- „Streng“, wenn Sie gefragt werden, wie streng Typescript sein soll
- „Ja“, wenn Sie aufgefordert werden, Abhängigkeiten zu installieren – „Ja“, wenn Sie aufgefordert werden, ein Git-Repository zu initialisieren
Sobald das erledigt ist, können Sie in das Projektverzeichnis wechseln und die App starten:
cd my-appnpm run devDie App sollte auf localhost:4321 ausgeführt werden.
Führen Sie als Nächstes in Ihrem ersten Terminalfenster den folgenden Befehl aus, um die erforderlichen Bibliotheken und Pakete zum Erstellen der Anwendung zu installieren:
npm install dotenvZu den installierten Bibliotheken gehören:
- „dotenv“: Eine Bibliothek zum Umgang mit Umgebungsvariablen
Sobald es installiert ist, müssen Sie es zu Ihrer „astroconfigmjs“-Datei hinzufügen. Öffnen Sie die Datei und fügen Sie den folgenden Code hinzu:
import 'dotenv/config'; // [!code ++]import { defineConfig } from 'astro/config';
// https://astro.build/configexport default defineConfig({});Fahren wir mit der Aktivierung des serverseitigen Renderings mithilfe des Nodejs-Adapters fort
Erste Schritte mit dem Nodejs-Adapter für Astro
Bevor Sie Ihr Astro-Projekt bereitstellen, müssen Sie den „@astrojs/node“-Adapter installieren. Dies geht ganz einfach über die Astro-CLI:
npm install @astrojs/nodeZu den installierten Bibliotheken gehören:
- „@astrojs/node“: Ein Adapter, der Astro-Websites für die Ausführung als Nodejs-Server vorbereitet
Sobald der Adapter installiert ist, müssen Sie ihn zu Ihrer „astroconfigmjs“-Datei hinzufügen. Öffnen Sie die Datei und fügen Sie den folgenden Code hinzu:
import node from '@astrojs/node'; // [!code ++]import { defineConfig } from 'astro/config';
// https://astro.build/configexport default defineConfig({ output: "server", // [!code ++] adapter: node({ // [!code ++] mode: 'standalone' // [!code ++] }), // [!code ++]});Fahren wir mit der Dockerisierung Ihrer Astro-Anwendung fort
Dockerisieren Sie Ihre Astro-Anwendung
Für die Bereitstellung auf Amazon ECS auf AWS Fargate muss ein AWS ECR-Repository erstellt werden. Stellen Sie sich ECR als Handler für Docker-basierte Bereitstellungen vor
Um Ihre Astro-Anwendung zu dockerisieren, erstellen Sie zwei Dateien im Stammverzeichnis Ihres Astro-Projekts:
- „dockerignore“: Der Satz von Dateien, die nicht in Ihrem Docker-Image enthalten wären
- „Dockerfile“: Der Satz von Anweisungen, die ausgeführt werden, während Ihr Docker-Image erstellt wird
Erstellen Sie die Datei „dockerignore“ im Stammverzeichnis Ihres Astro-Projekts mit folgendem Code:
# build outputdist/# generated types.astro/
# dependenciesnode_modules/
# logsnpm-debug.log*yarn-debug.log*yarn-error.log*pnpm-debug.log*
# environment variables.env.env.production
# macOS-specific files.DS_StoreErstellen Sie die Datei „Dockerfile“ im Stammverzeichnis Ihres Astro-Projekts mit folgendem Code:
ARG NODE_VERSION=20.11.0FROM node:${NODE_VERSION}-slim as base
WORKDIR /app
# Set production environmentENV NODE_ENV="production"
# Throw-away build stage to reduce size of final imageFROM base as build
# Install packages needed to build node modulesRUN apt-get update -qq && \ apt-get install --no-install-recommends -y build-essential node-gyp pkg-config python-is-python3
# Install node modulesCOPY --link package-lock.json package.json ./RUN npm install
# Copy application codeCOPY --link . .
# Build applicationRUN npm run build
# Final stage for app imageFROM base
# Copy built applicationCOPY --from=build /app/node_modules /app/node_modulesCOPY --from=build /app/dist /app/dist
ENV PORT=80ENV HOST=0.0.0.0
# Start the server by default, this can be overwritten at runtimeEXPOSE 80CMD [ "node", "./dist/server/entry.mjs" ]Die obige Docker-Datei definiert die folgenden Aktionen:
– Richtet Nodejs 20110 ein
- Setzt die Umgebung mit der Umgebungsvariablen „NODE_ENV“ auf „Produktion“.
- Installieren Sie die Abhängigkeiten Ihres Astro-Projekts
- Erstellt die Anwendung mit „Astro Build“.- Setzt die Umgebungsvariable „PORT“ auf „80“ (Standardport auf Amazon ECS)
- Setzt die Umgebungsvariable „HOST“ auf „0000“, um alle eingehenden Anfragen auf dem Host abzuhören – Führt den Produktionsserver mit dem Befehl „node /dist/server/entrymjs“ aus
Fahren wir mit der Erstellung einer Amazon VPC fort, um bei der Bereitstellung Datenverkehr zu Ihrer Astro-Anwendung zu akzeptieren
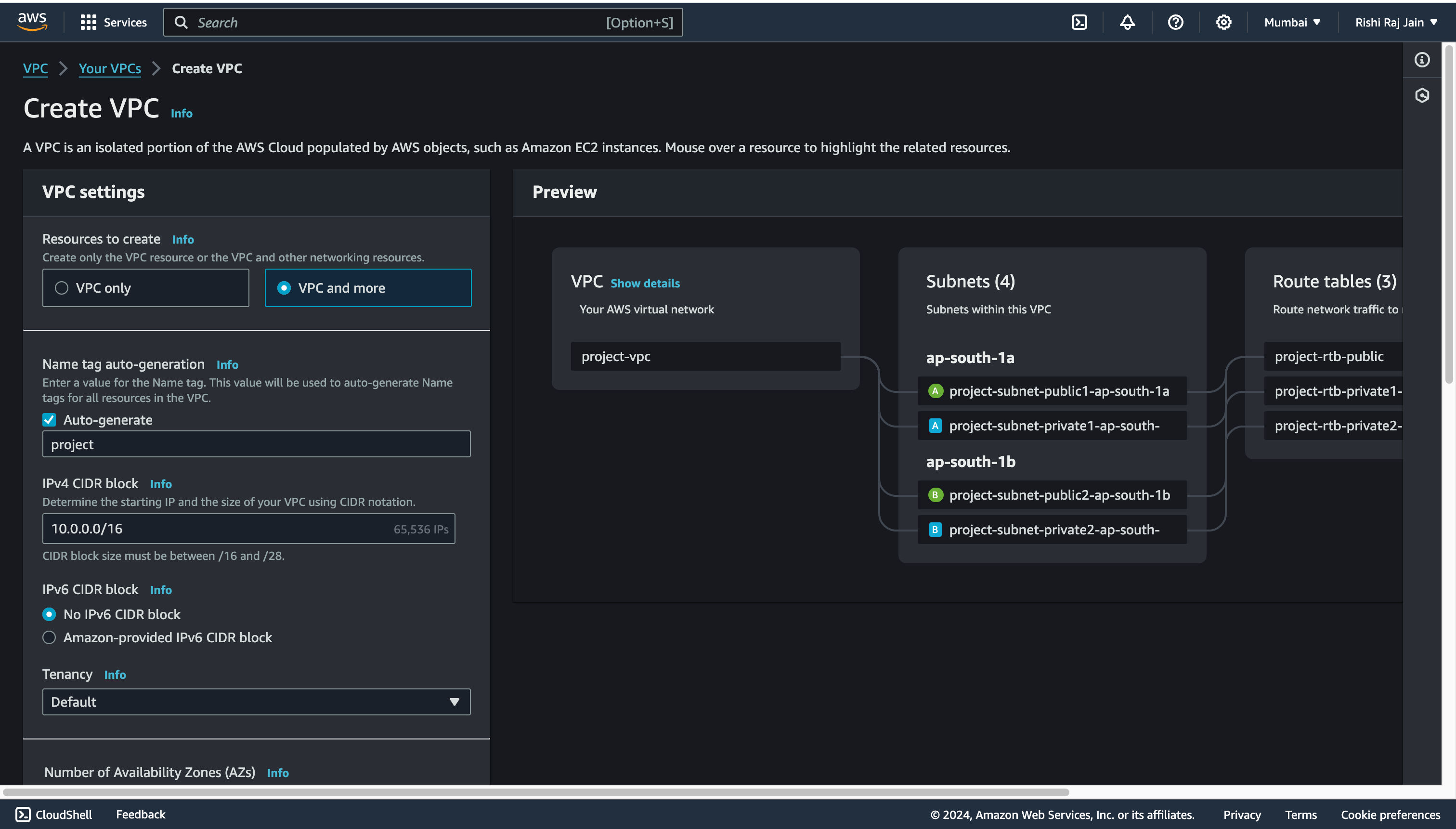
Erstellen Sie eine Amazon Virtual Private Cloud (VPC)
- Gehen Sie zur Standardkonfiguration von Amazon und wählen Sie VPC erstellen

und Sie sind nun mit der Einrichtung von Amazon VPC für Ihr Konto fertig. Fahren wir mit der Erstellung eines Amazon ECR-Image-Repositorys fort
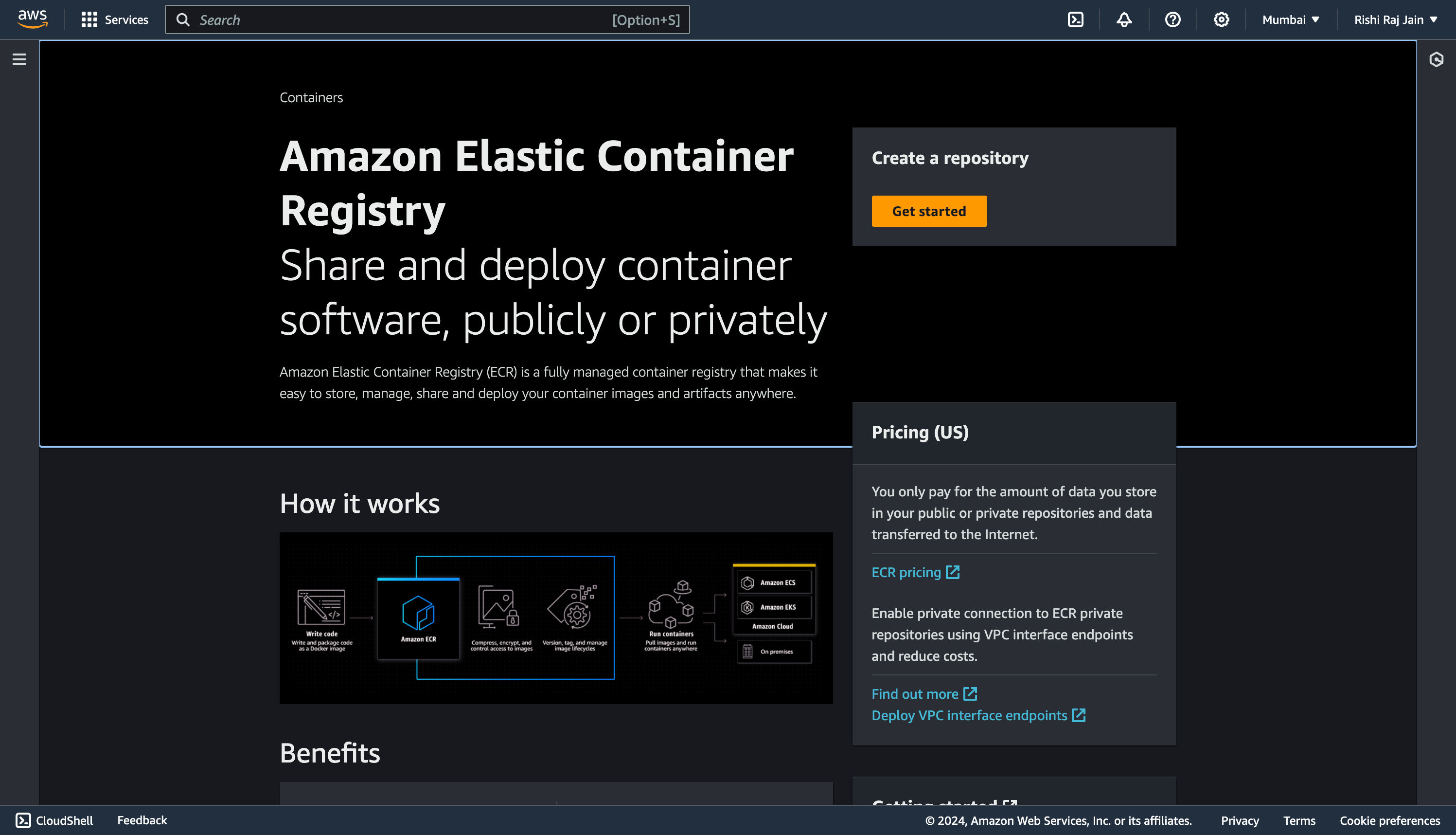
Erstellen Sie ein privates Amazon ECR-Repository
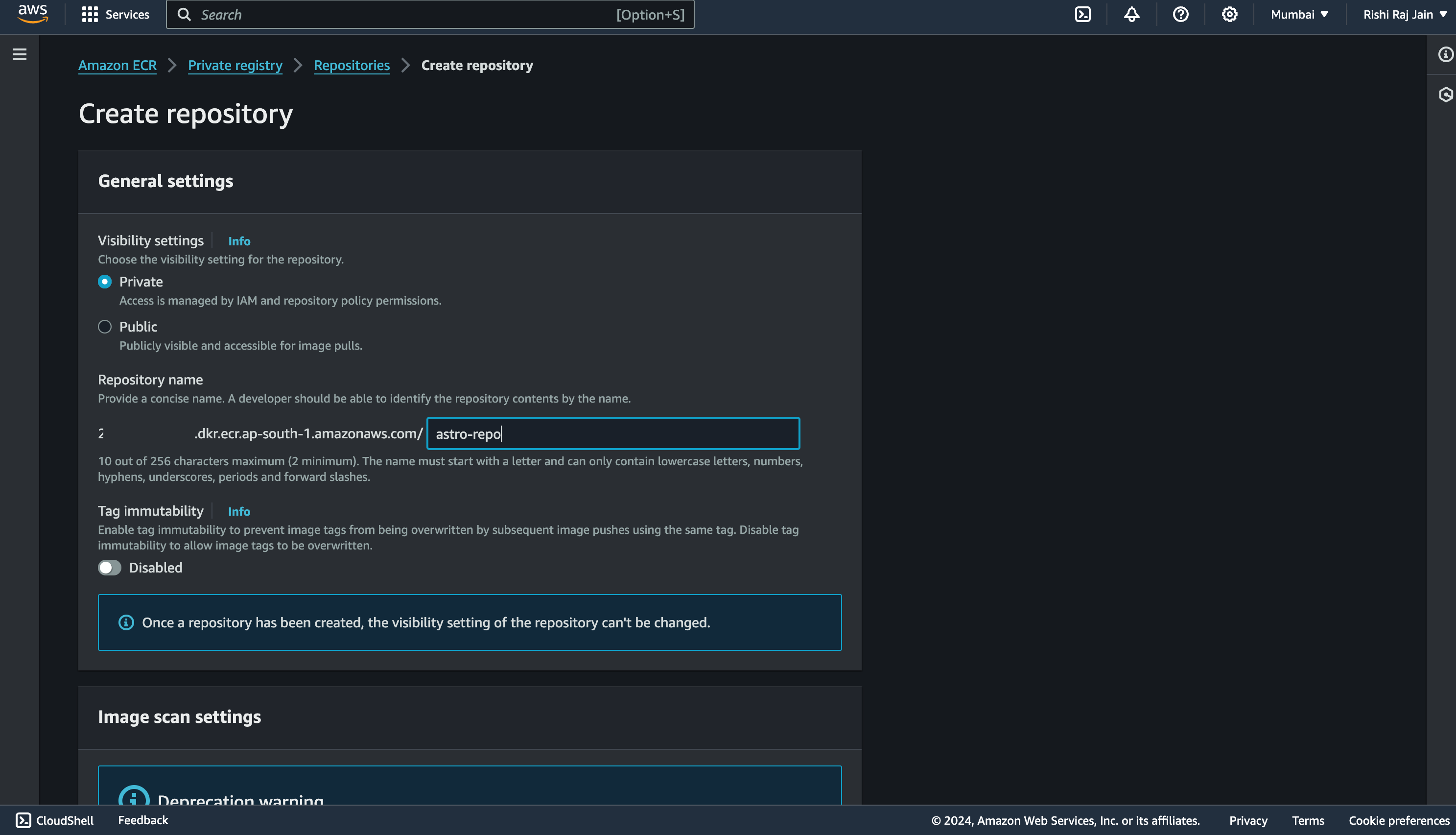
- Öffnen Sie die [Amazon ECR-Konsole] (https://consoleaws.amazon.com/ecr/repositories) und klicken Sie auf Erste Schritte

- Geben Sie einen Repository-Namen ein, sagen Sie zum Beispiel „astro-repo“. Scrollen Sie nach unten und wählen Sie Repository erstellen

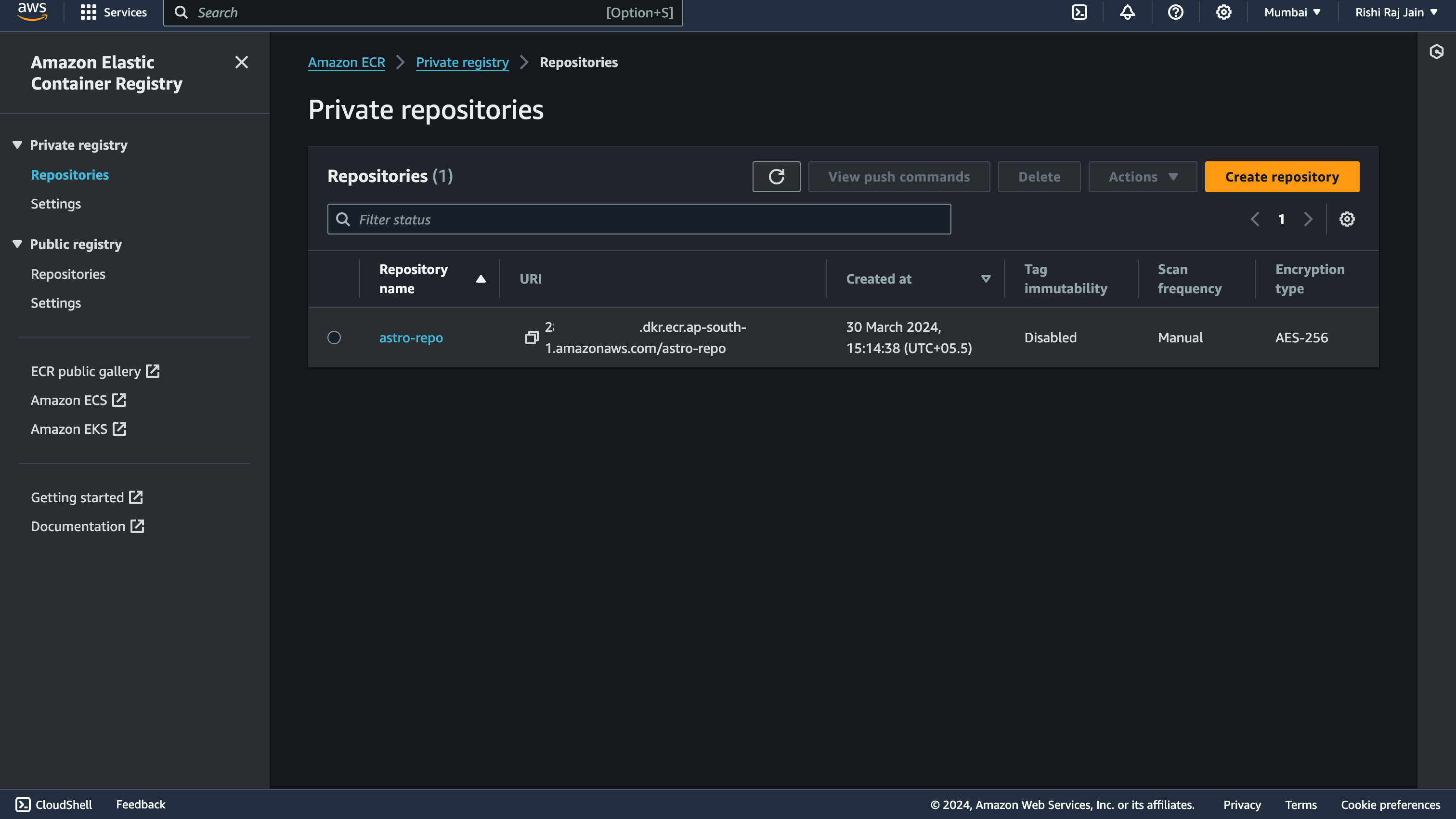
und Sie sind nun mit der Einrichtung eines Amazon ECR-Repositorys fertig

Fahren wir mit der Konfiguration der IAM-Rollen für Ihr Konto fort
Konfigurieren Sie Ihre IAM-Rollen
- Öffnen Sie die IAM-Konsole und klicken Sie auf Rolle erstellen

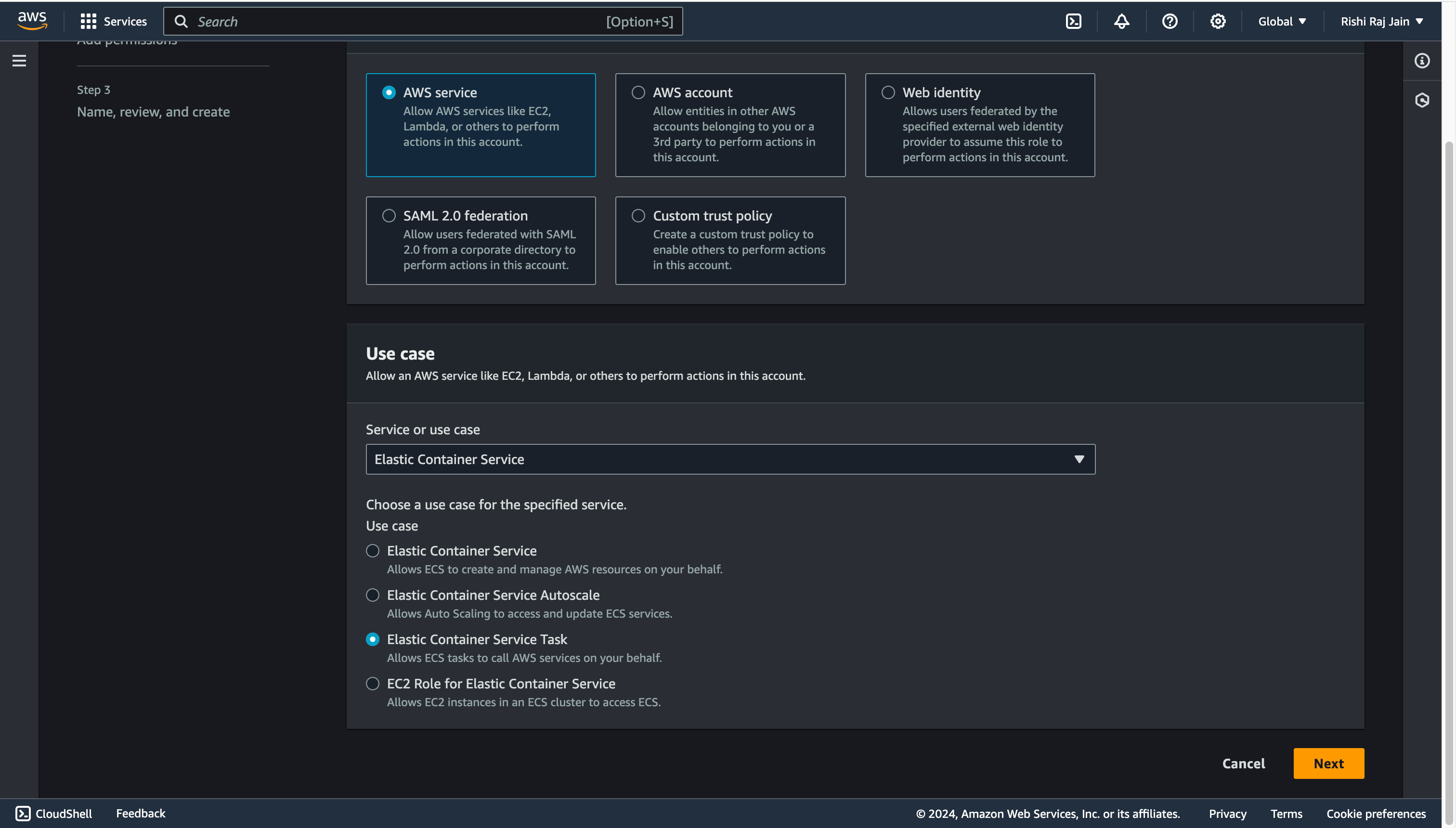
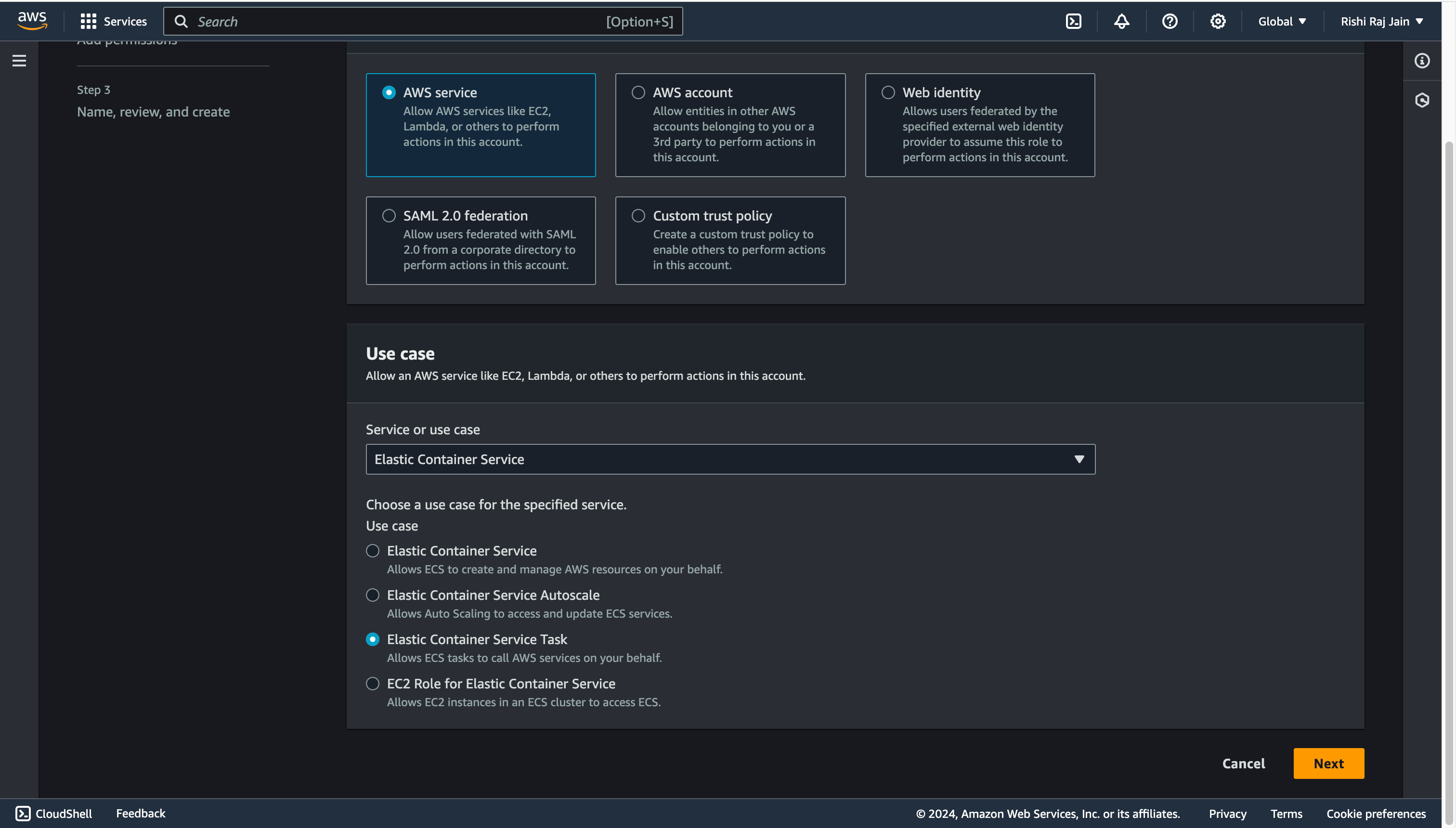
- Wählen Sie AWS-Service und wählen Sie Elastic Container Service als Service oder Anwendungsfall

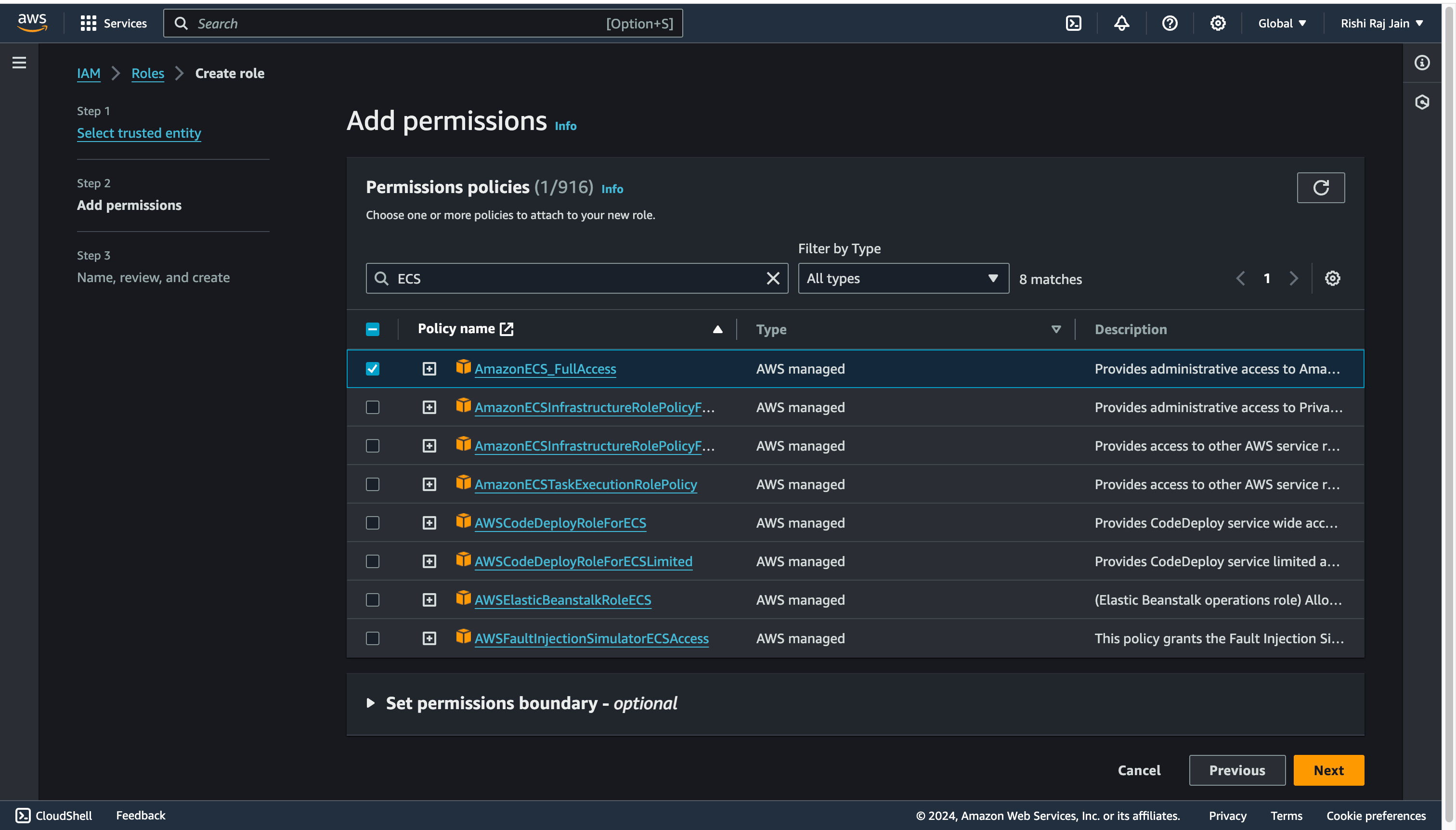
- Filtern Sie den großen Satz an Berechtigungsrichtlinien, wählen Sie nur AmazonECS_FullAccess aus und klicken Sie auf Weiter

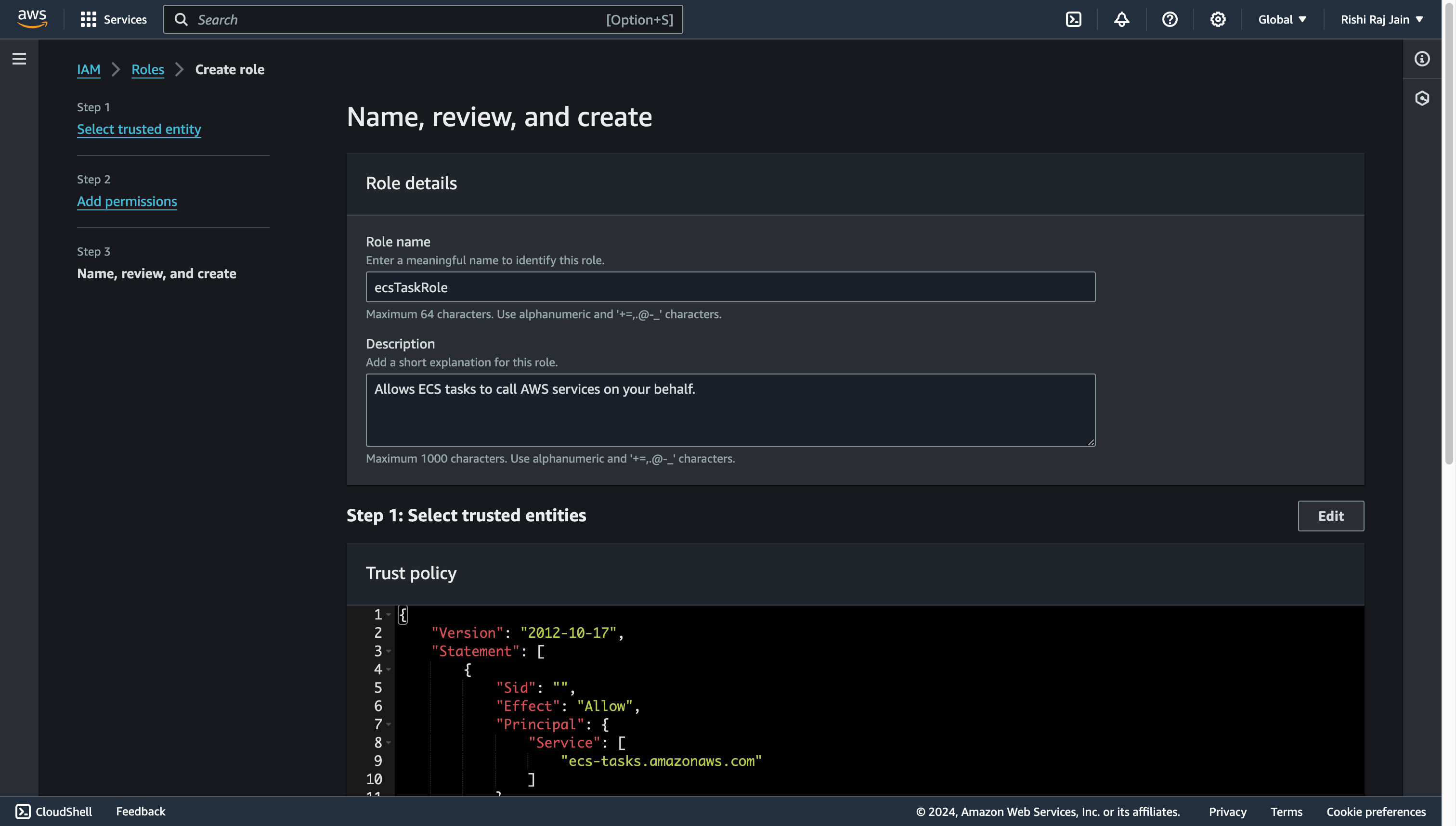
- Geben Sie „ecsTaskRole“ als Rollennamen ein.

- Gehen Sie zurück zur IAM-Konsole und klicken Sie auf Rolle erstellen

- Wählen Sie AWS-Service und wählen Sie Elastic Container Service Task als Service oder Anwendungsfall

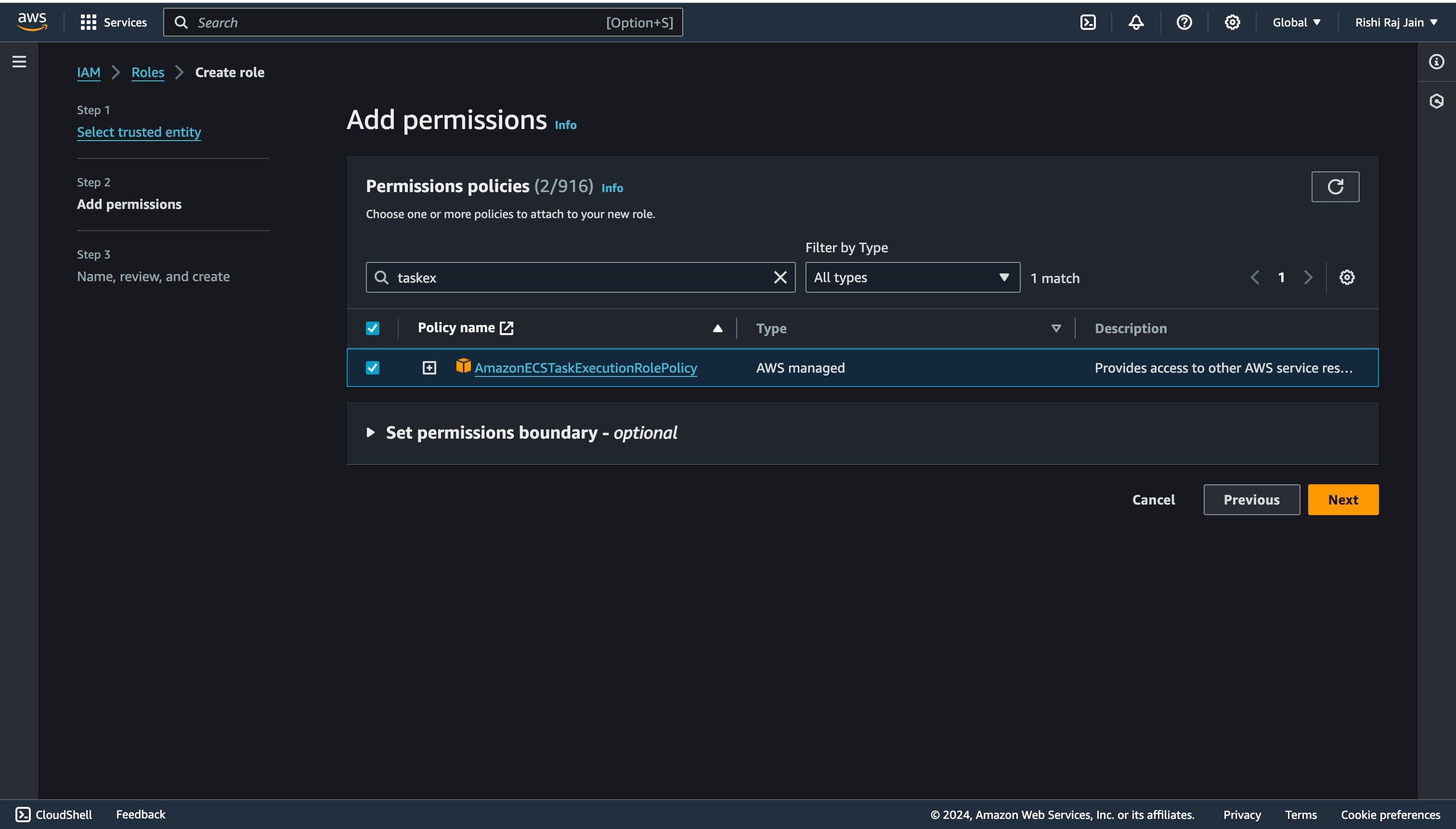
- Filtern Sie den großen Satz an Berechtigungsrichtlinien, wählen Sie nur AmazonECSTaskExecutionRolePolicy aus und klicken Sie auf Weiter

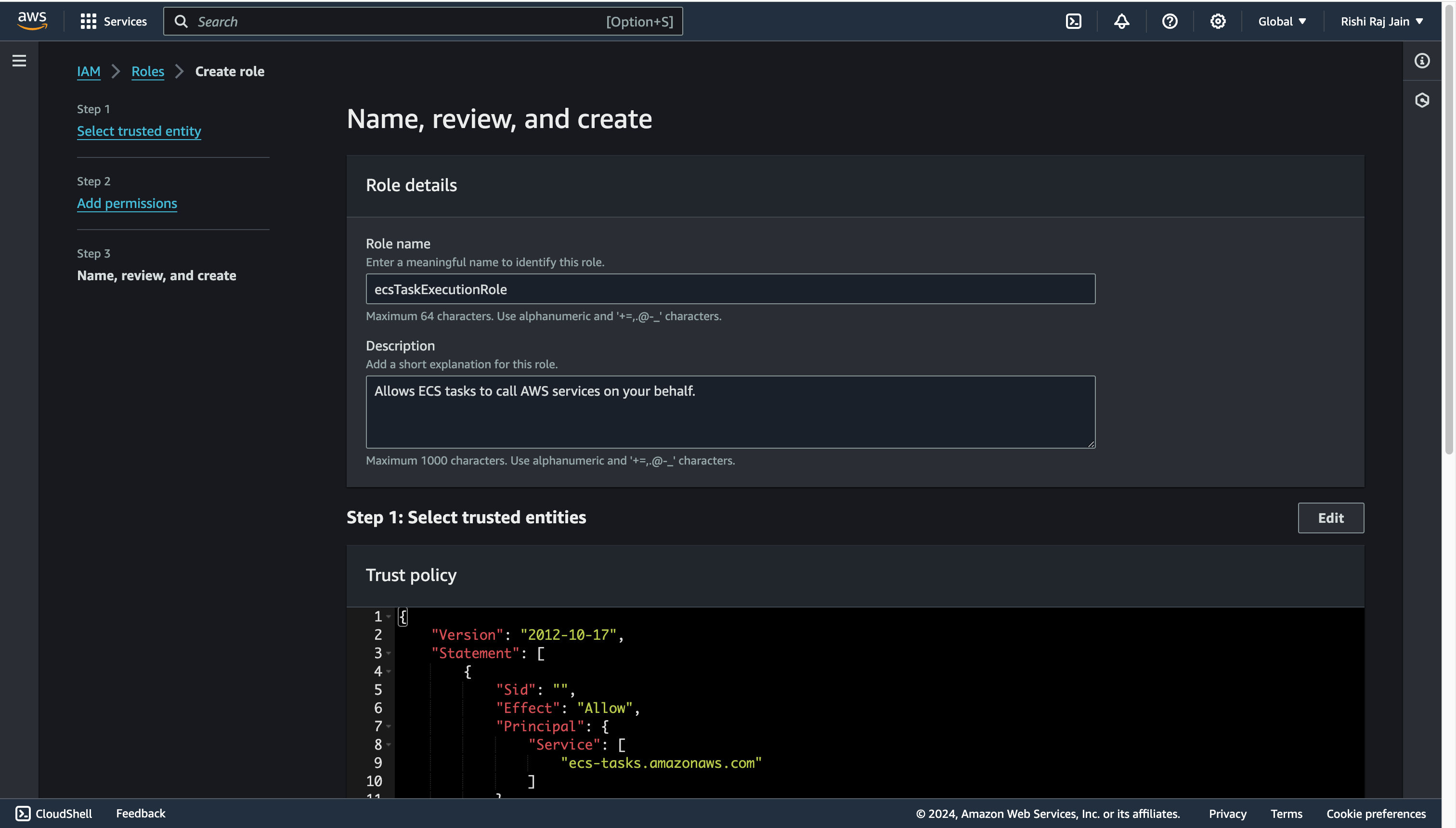
- Geben Sie „ecsTaskExecutionRole“ als Rollennamen ein.

und Sie sind nun mit der Einrichtung der IAM-Rollen für Ihr Konto fertig. Fahren wir mit der Erstellung einer Amazon ECS-Aufgabendefinition fort
Erstellen Sie eine Amazon ECS-Aufgabendefinition
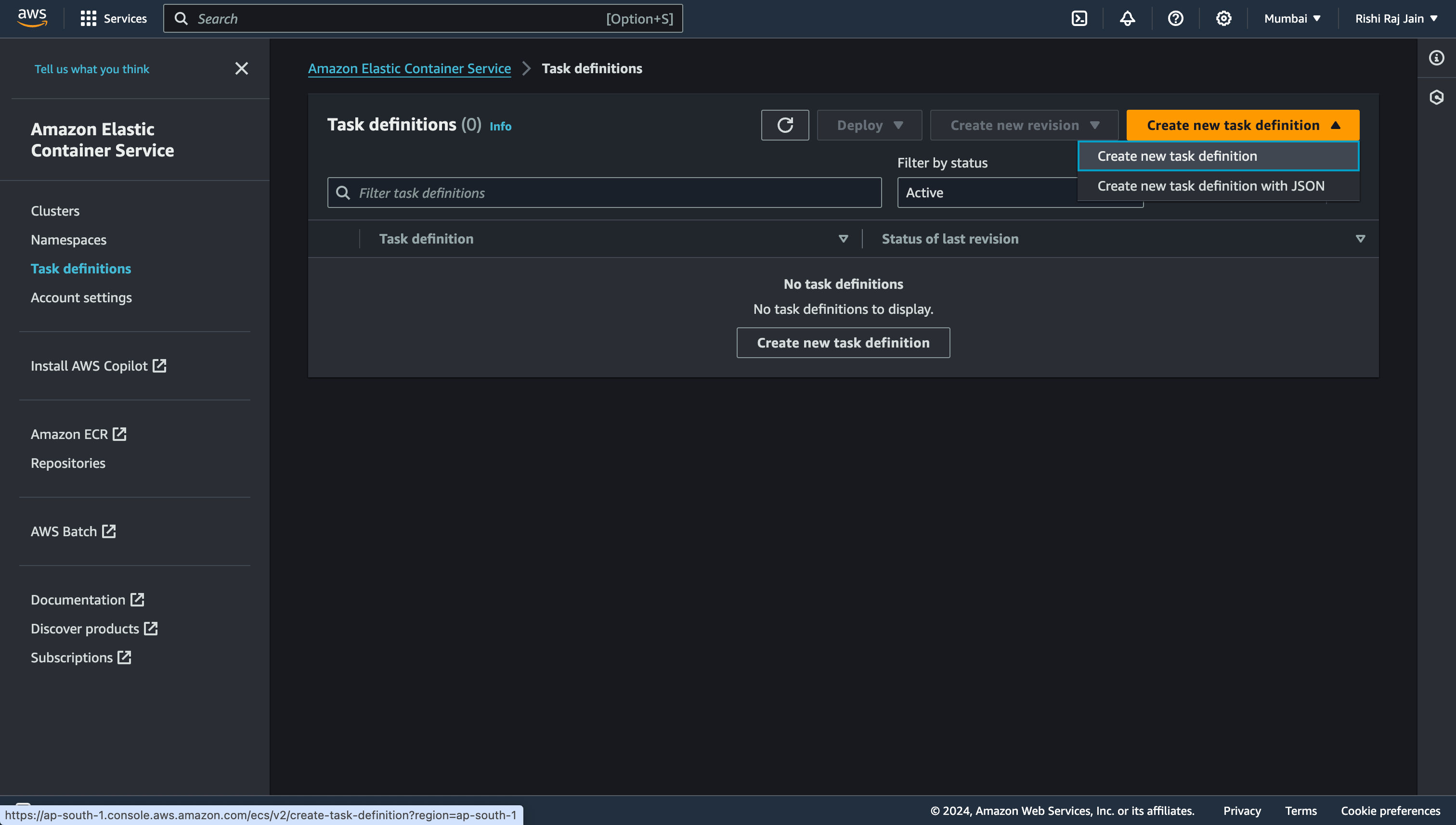
- Öffnen Sie die [Amazon ECS-Konsole] (https://consoleaws.amazon.com/ecs/v2) und wählen Sie Aufgabendefinitionen. Wählen Sie außerdem Neue Aufgabendefinition mit JSON erstellen.

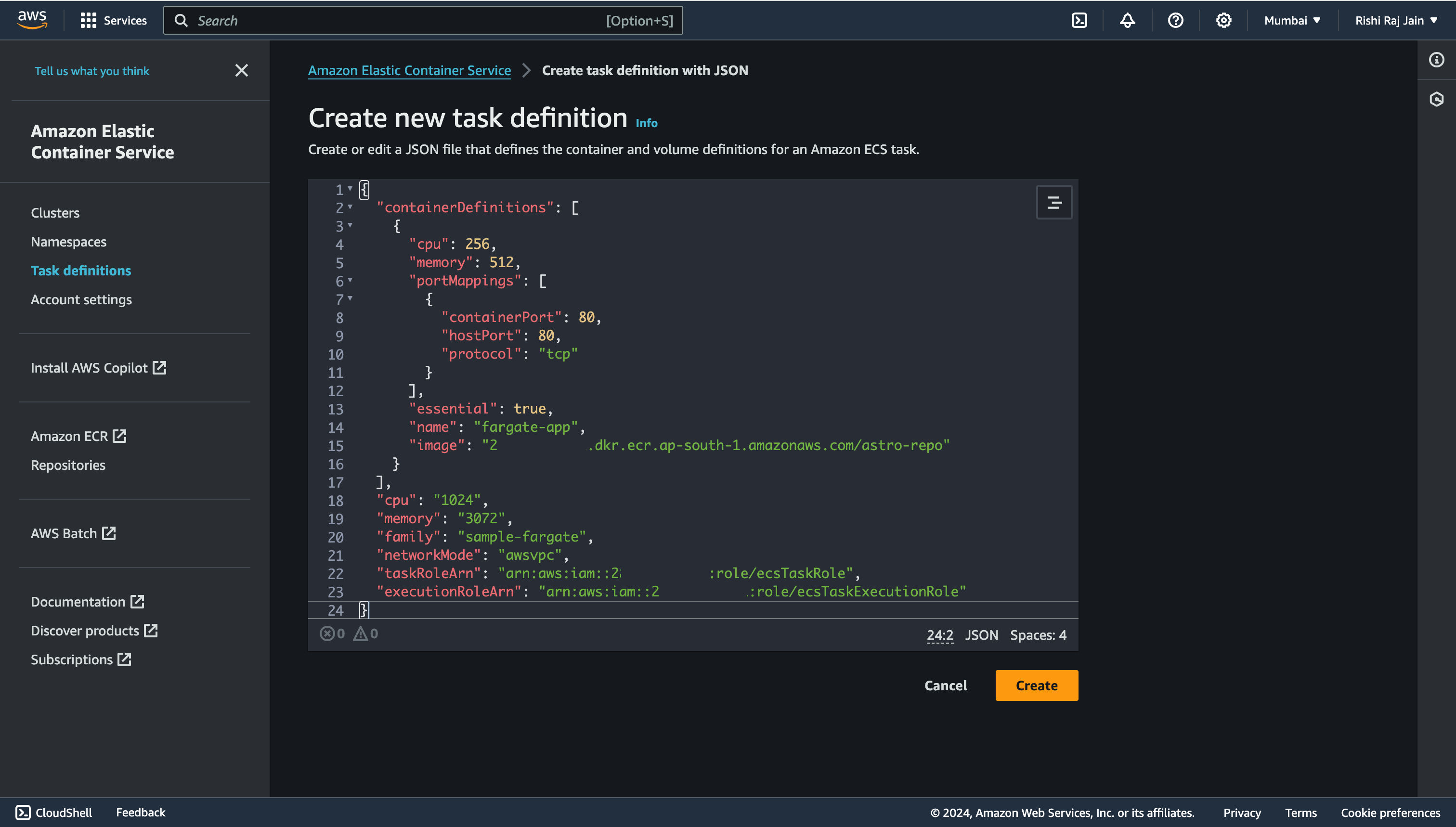
- Kopieren Sie den folgenden JSON-Code in das Feld und klicken Sie auf Erstellen
{ "containerDefinitions": [ { "cpu": 256, "memory": 512, "portMappings": [ { "containerPort": 80, "hostPort": 80, "protocol": "tcp" } ], "essential": true, "name": "fargate-app", "image": "2*.dkr.ecr.ap-south-1.amazonaws.com/repos-astro" // enter your own repo URI } ], "cpu": "1024", "memory": "3072", "family": "sample-fargate", "networkMode": "awsvpc", "taskRoleArn": "arn:aws:iam::2*:role/ecsTaskRole", // Enter your own account's role ID "executionRoleArn": "arn:aws:iam::2*:role/ecsTaskExecutionRole" // Enter your own account's role ID}
und Sie sind nun mit der Einrichtung einer Amazon ECS-Aufgabendefinition für Ihren Service fertig. Fahren wir mit der Erstellung eines Amazon ECS-Clusters fort
Erstellen Sie einen Amazon ECS-Cluster
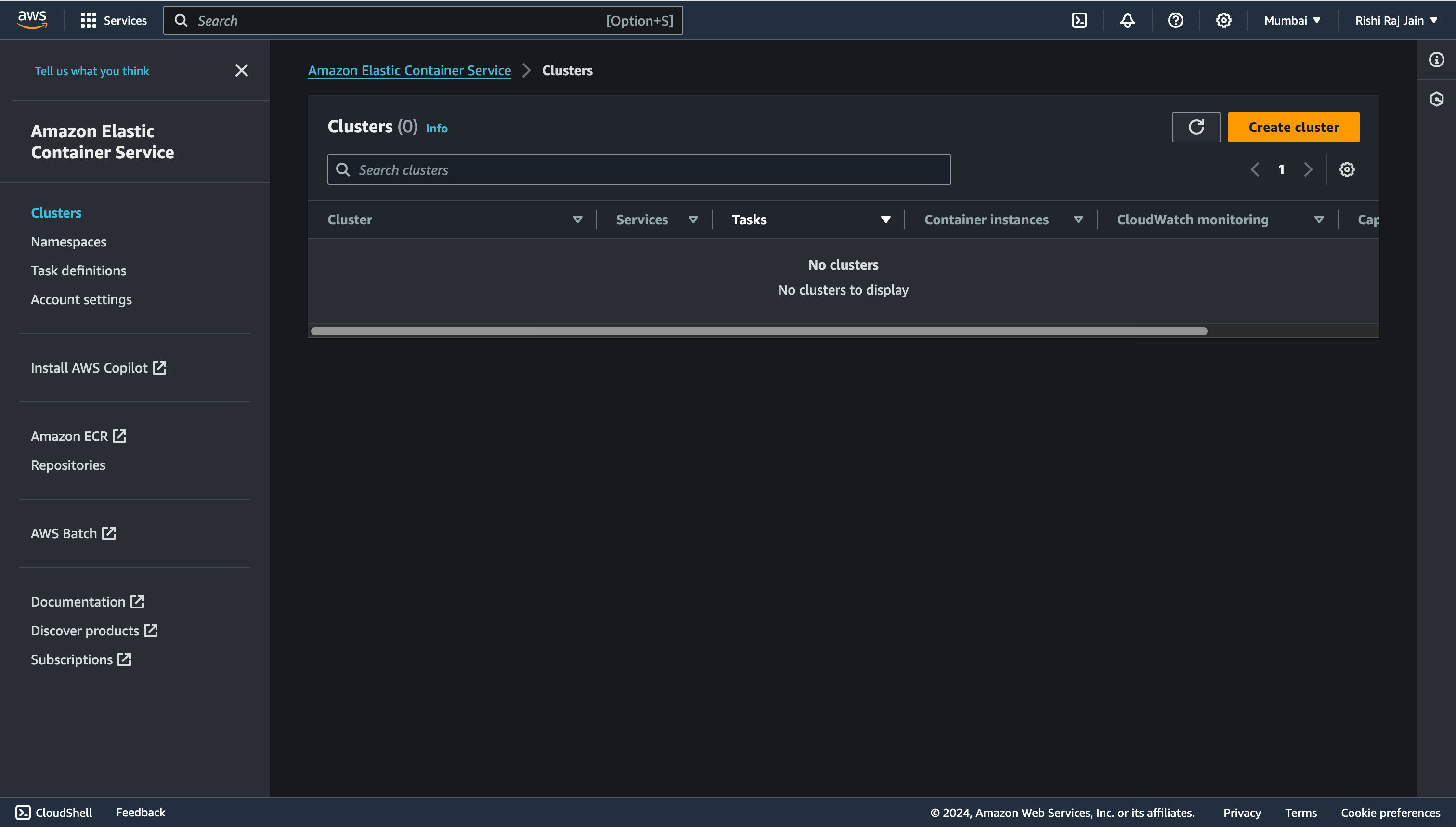
- Öffnen Sie die [Amazon ECS-Konsole] (https://consoleaws.amazon.com/ecs/v2) und klicken Sie auf Cluster erstellen

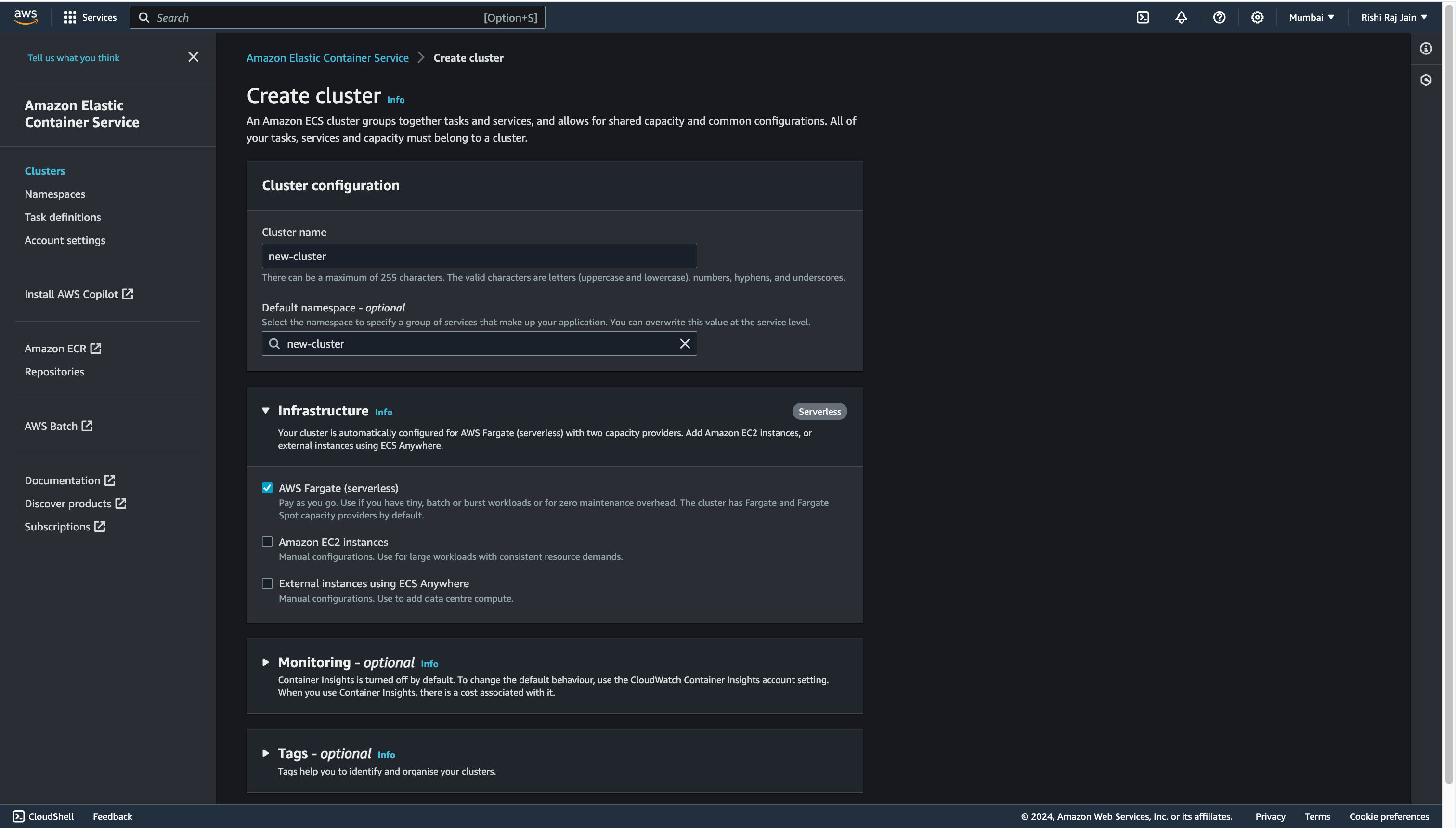
- Geben Sie einen Namen für Ihren Cluster ein, sagen Sie „Neuer Cluster“ und wählen Sie Erstellen

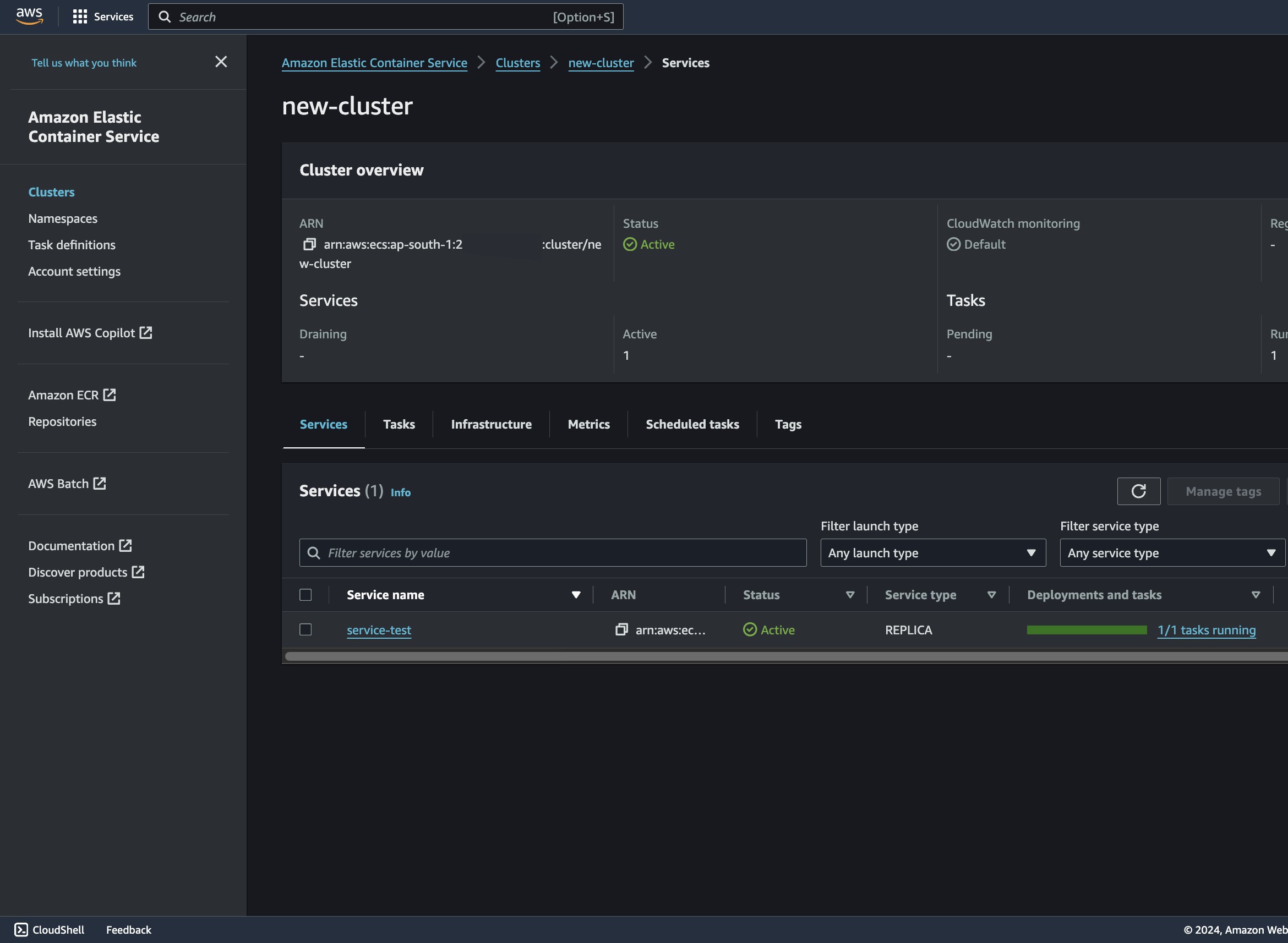
und Sie sind nun mit der Einrichtung eines Amazon ECS-Clusters für Ihren Service fertig

Fahren wir mit der Erstellung eines Amazon ECS-Dienstes fort
Erstellen Sie einen Amazon ECS-Dienst
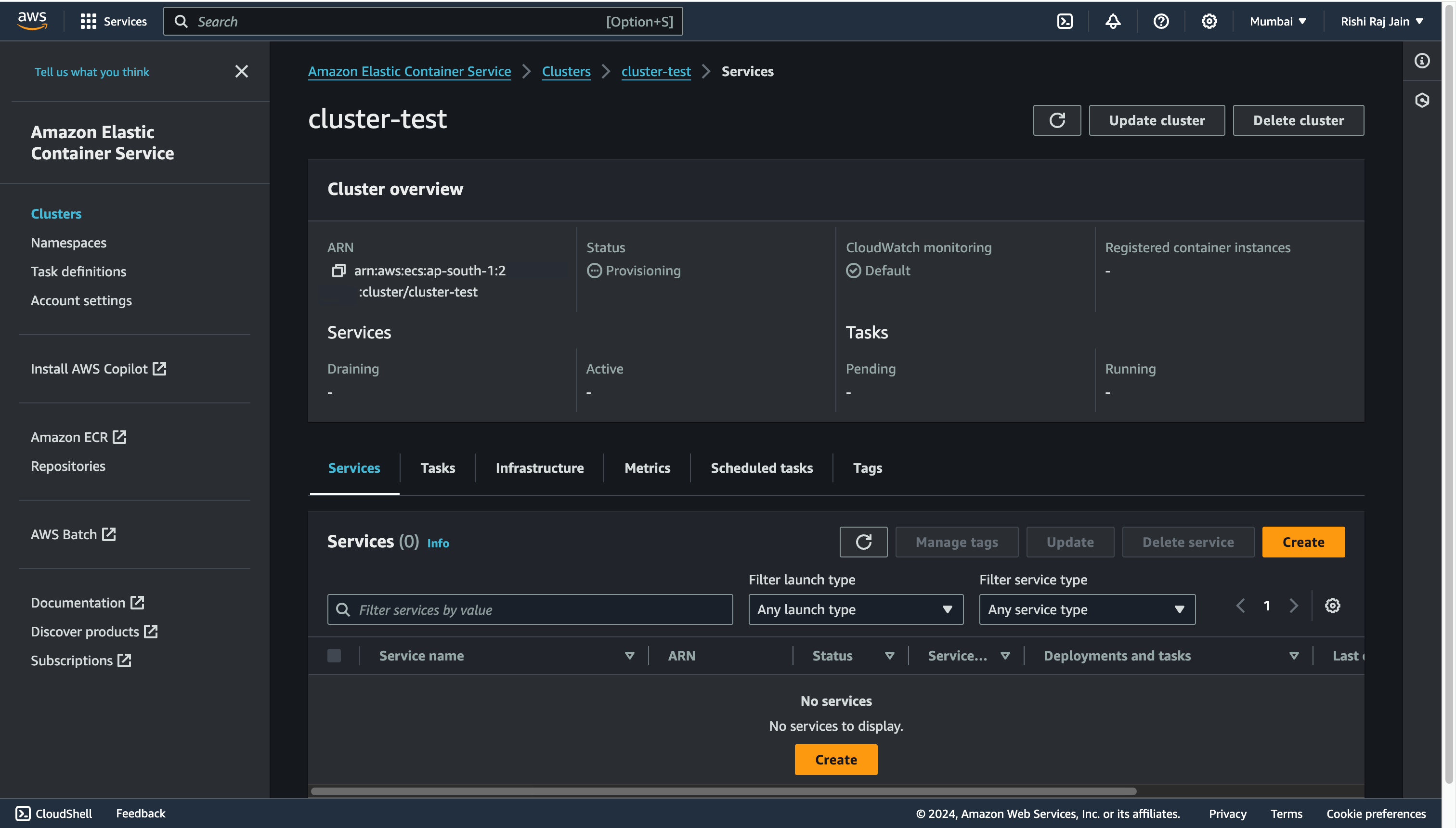
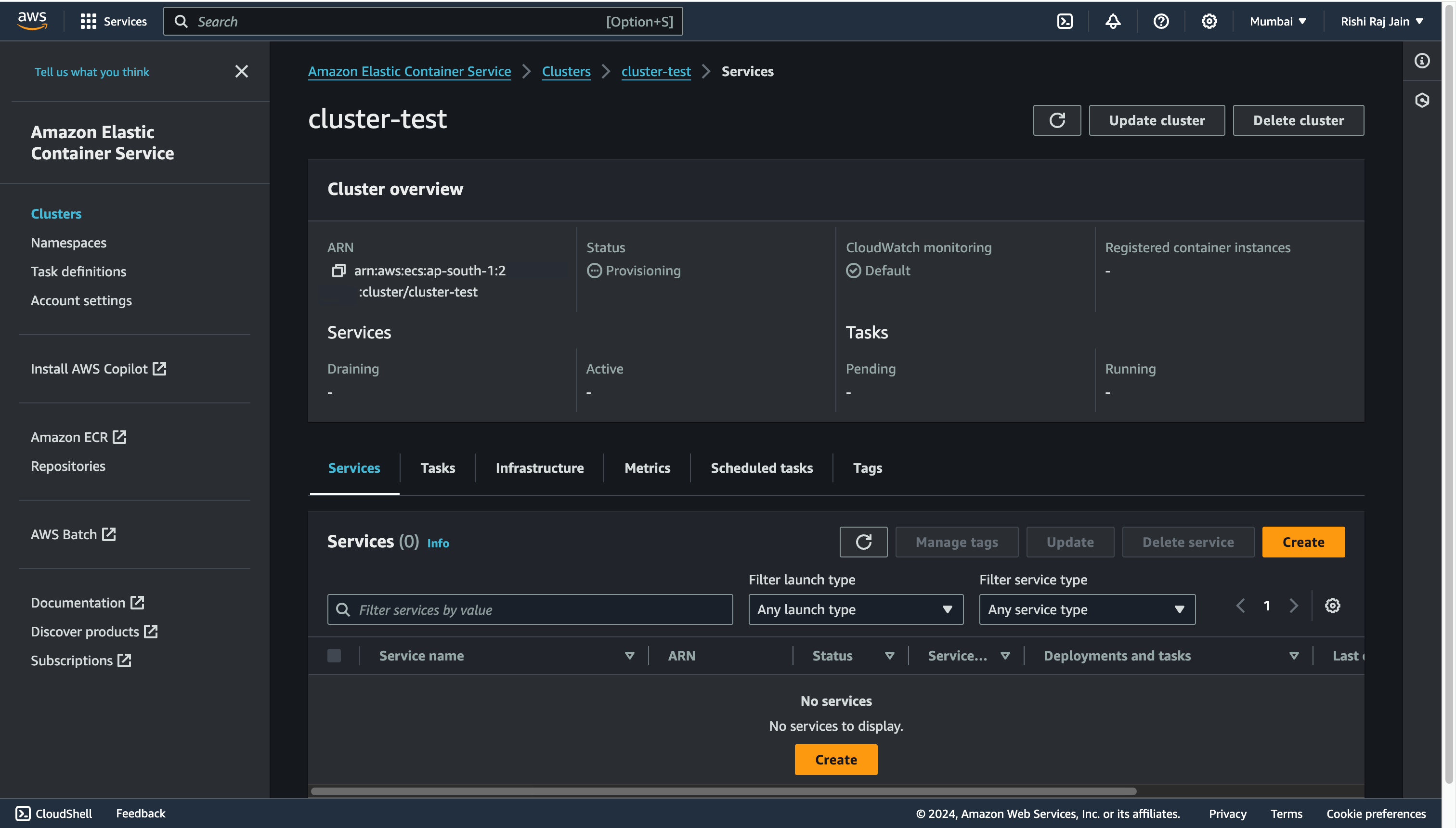
- Klicken Sie auf den im vorherigen Abschnitt erstellten Cluster und dann im Abschnitt „Dienste“ auf Erstellen

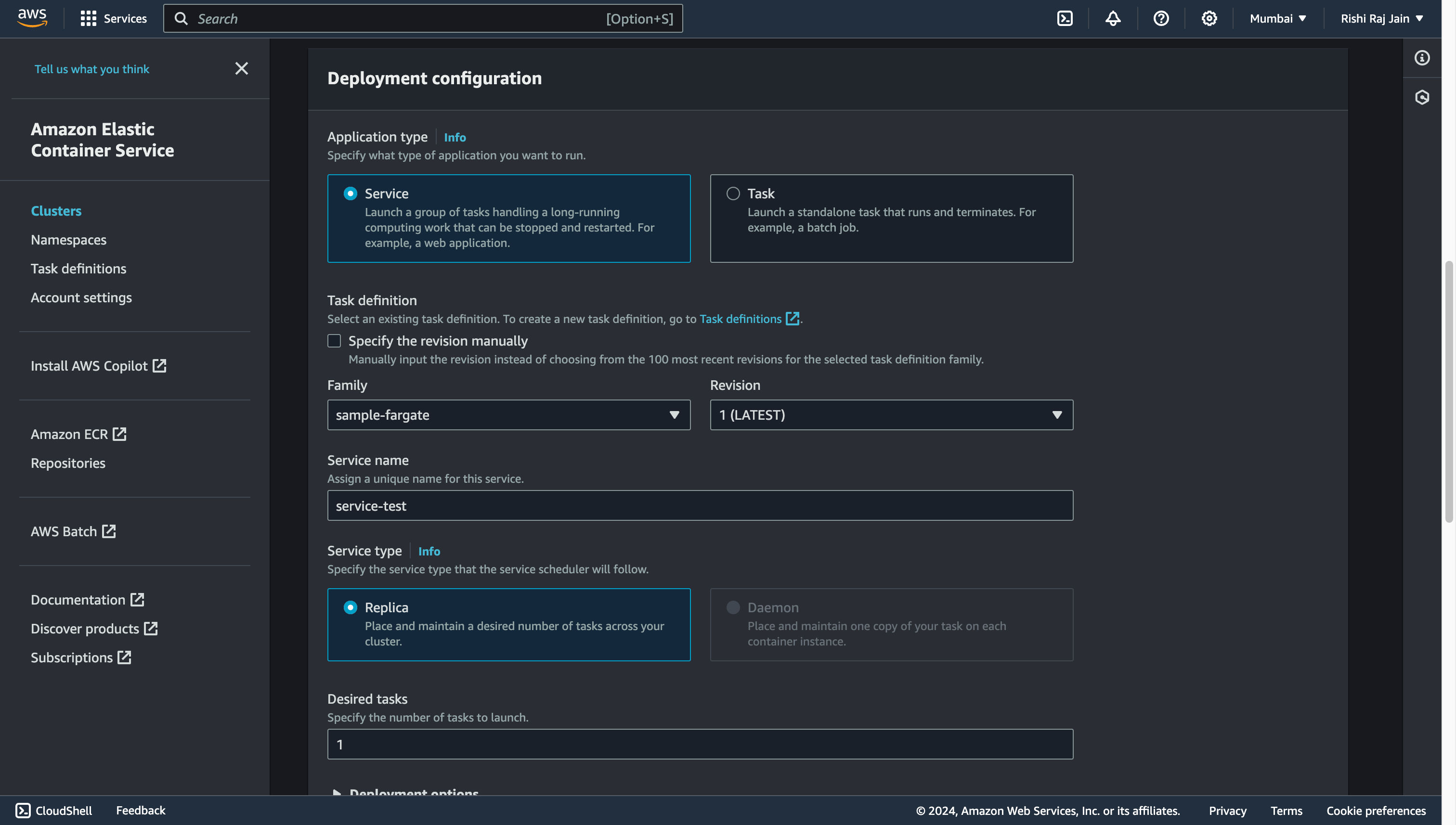
- Geben Sie einen Namen für Ihren Dienst ein, sagen Sie „service-test“, und erweitern Sie den Abschnitt Netzwerk

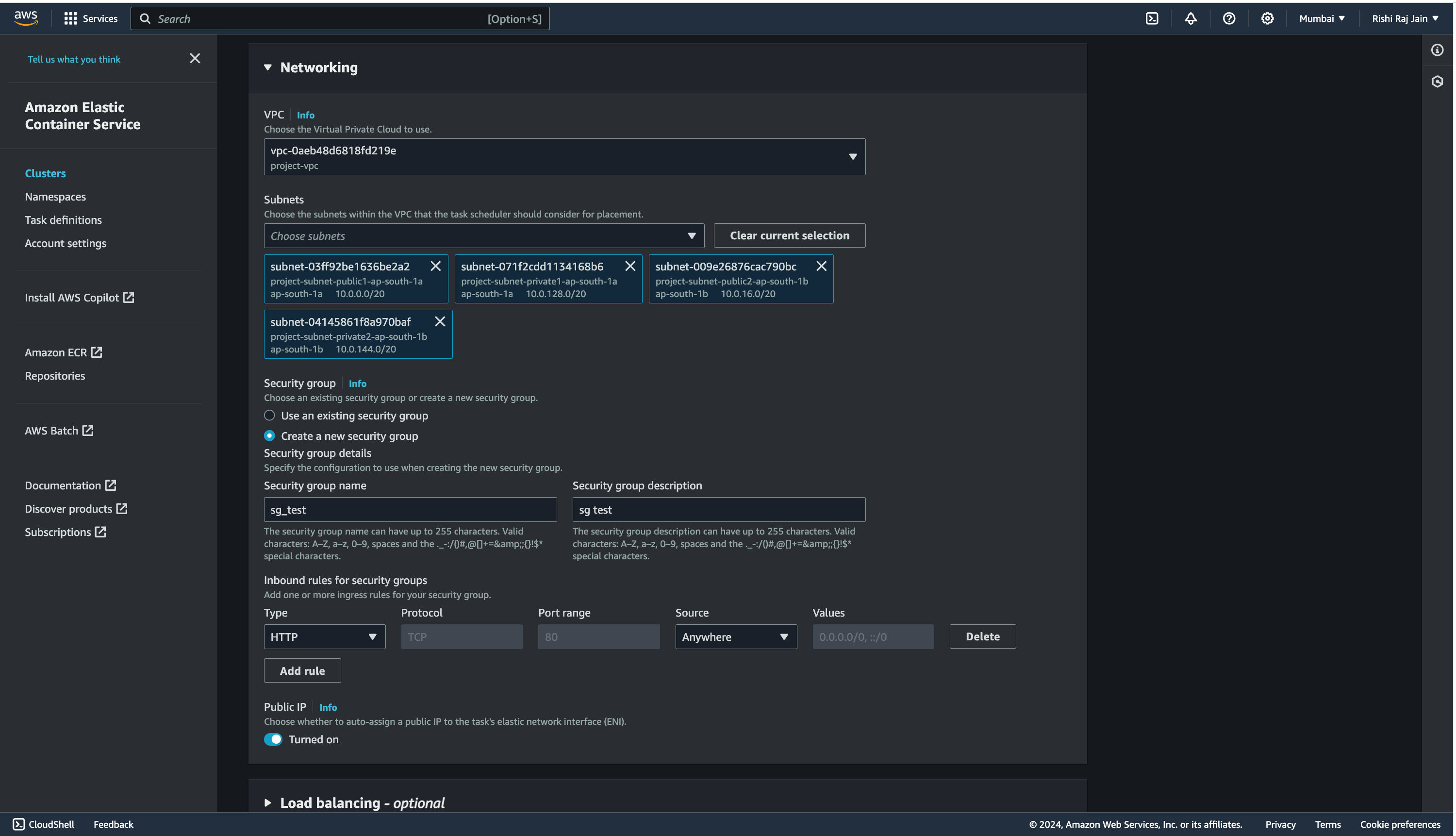
- Wählen Sie die zuvor erstellte VPC (oder die Standard-VPC) aus. Wählen Sie die Option Neue Sicherheitsgruppe erstellen und geben Sie die folgenden Details ein:
– Name der Sicherheitsgruppe: „sg_test“.
– Beschreibung der Sicherheitsgruppe: „sg test“.
- Eingehende Regeln für Sicherheitsgruppen:
- Typ: „HTTP“.
- Quelle:
Anywhere
- Eingehende Regeln für Sicherheitsgruppen:

und Sie sind nun mit der Erstellung eines ECS-Dienstes in Ihrem ECS-Cluster fertig. Fahren wir mit der Erstellung von Zugriffsschlüsseln für IAM-Benutzer für Ihr Konto fort
Erstellen Sie Zugriffsschlüssel für IAM-Benutzer
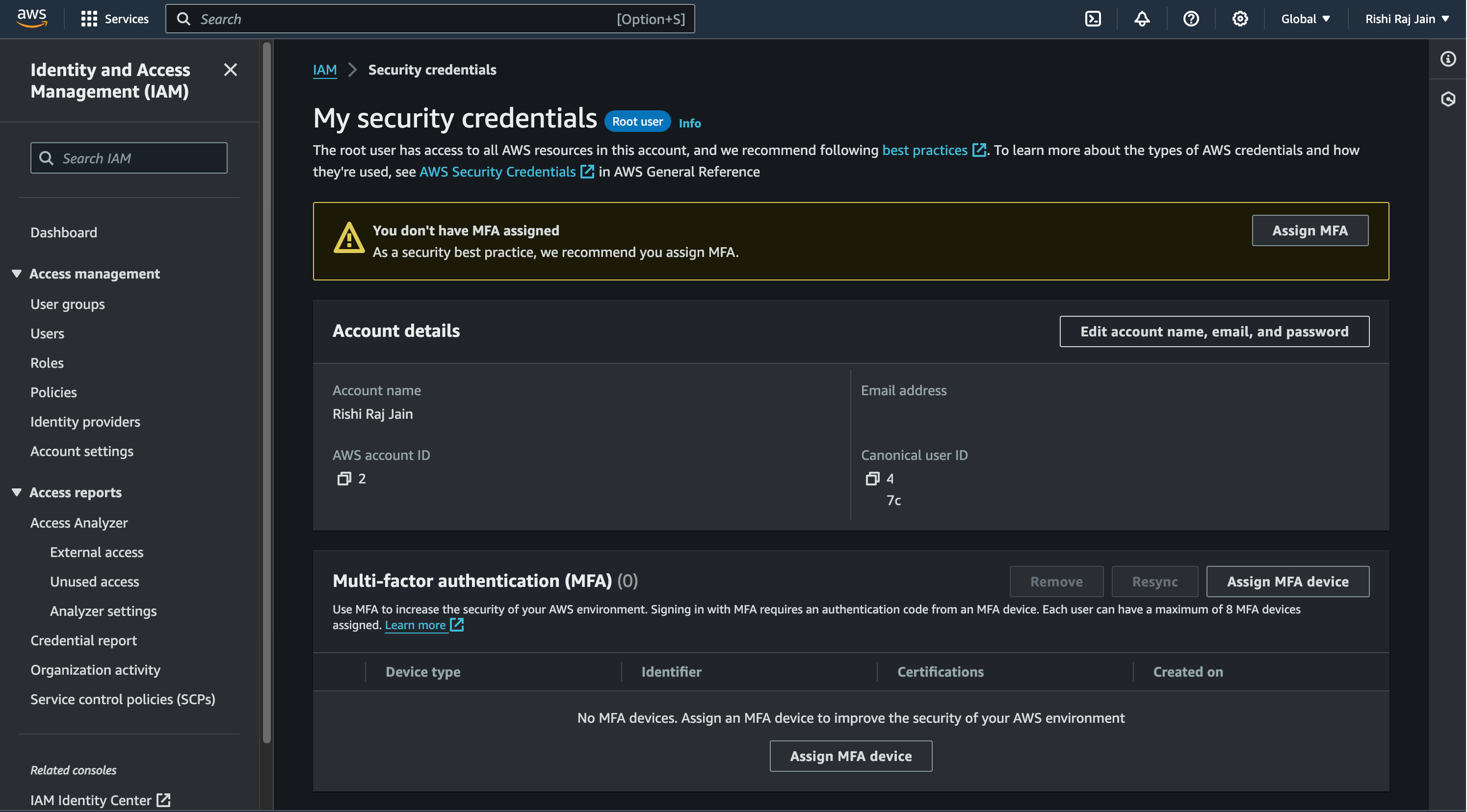
-
Wählen Sie in der Navigationsleiste oben rechts in Ihrem AWS-Konto Ihren Benutzernamen und dann Sicherheitsanmeldeinformationen

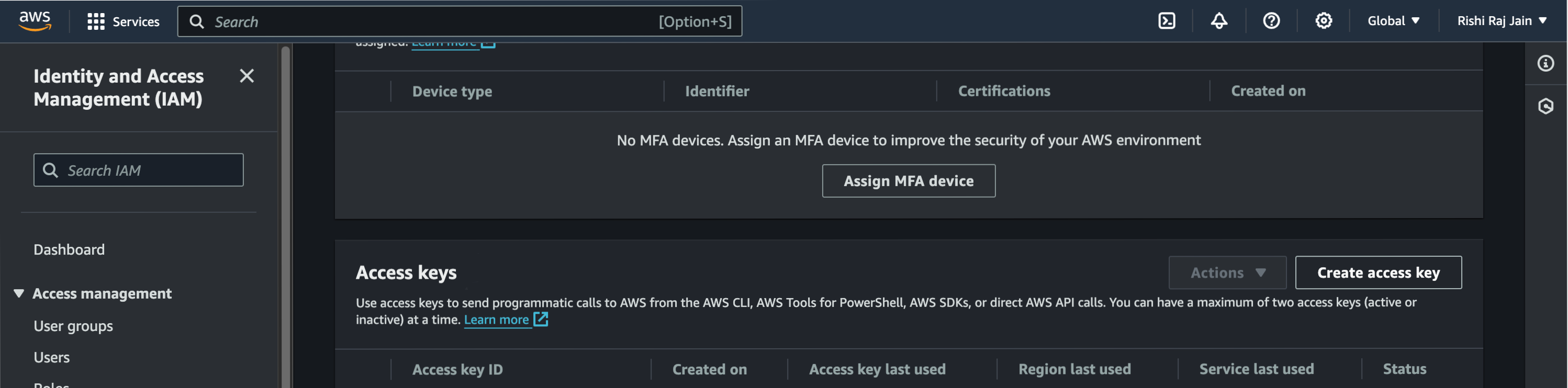
-
Scrollen Sie nach unten zu Zugriffsschlüssel und klicken Sie auf Zugriffsschlüssel erstellen

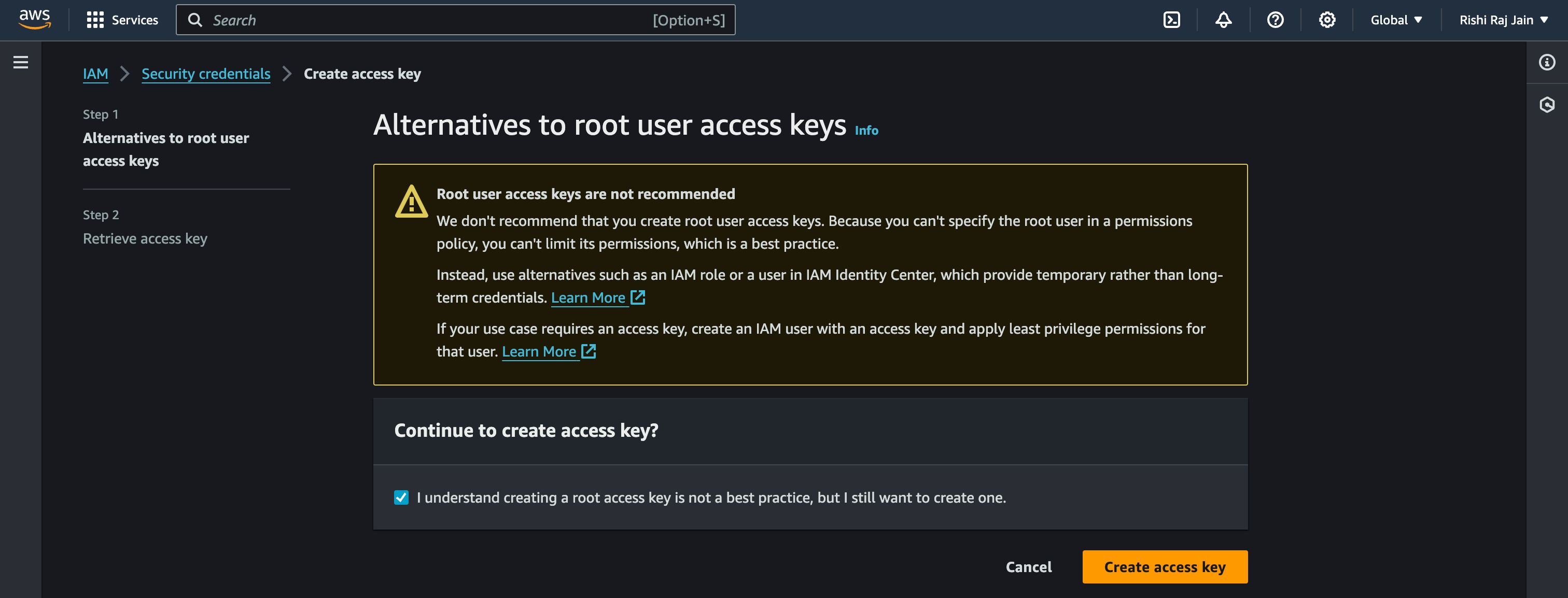
- Klicken Sie erneut auf Zugriffsschlüssel erstellen

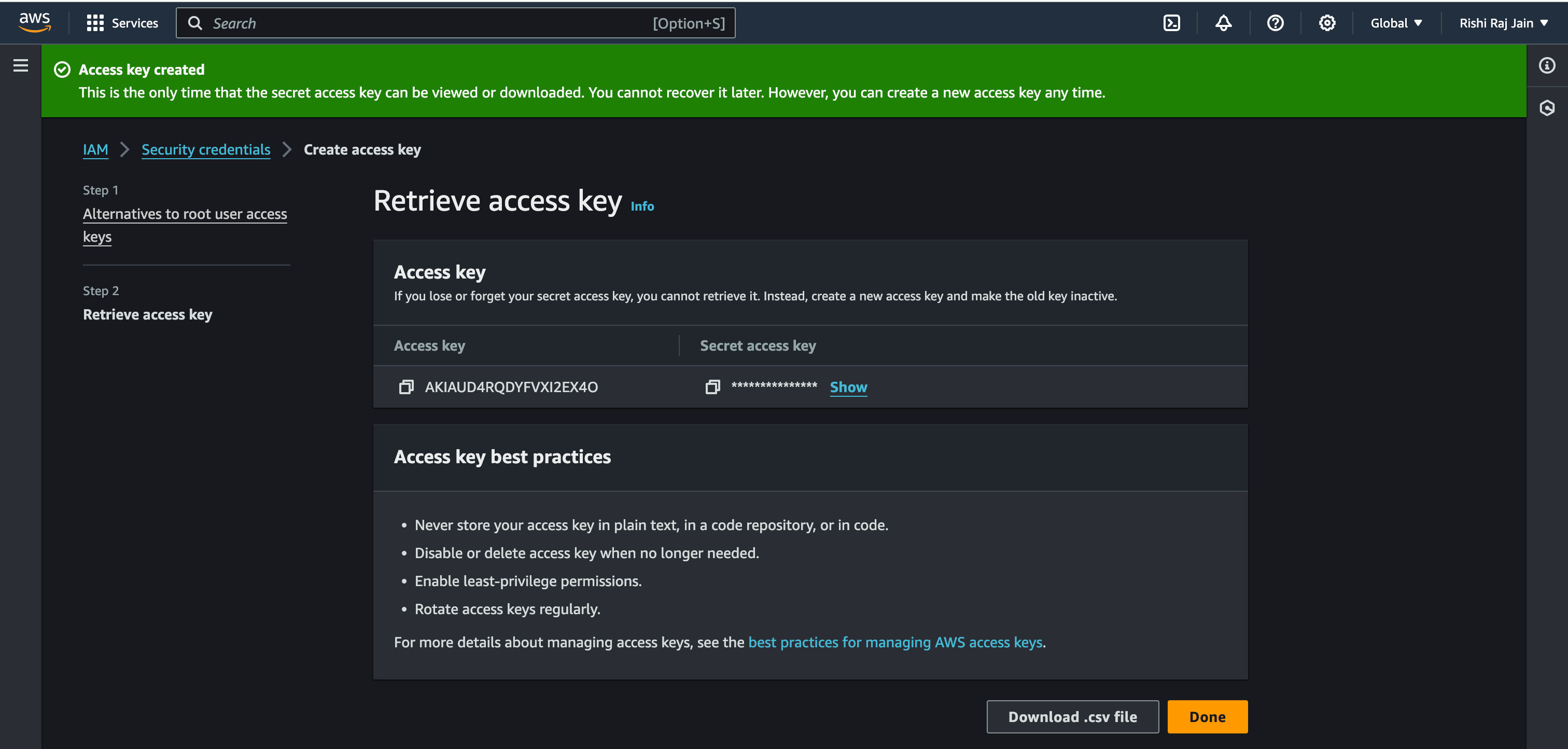
- Kopieren Sie den generierten Zugriffsschlüssel und Geheimen Zugriffsschlüssel, um sie als „AWS_ACCESS_KEY_ID“ bzw. „AWS_ACCESS_KEY_SECRET“ zu verwenden

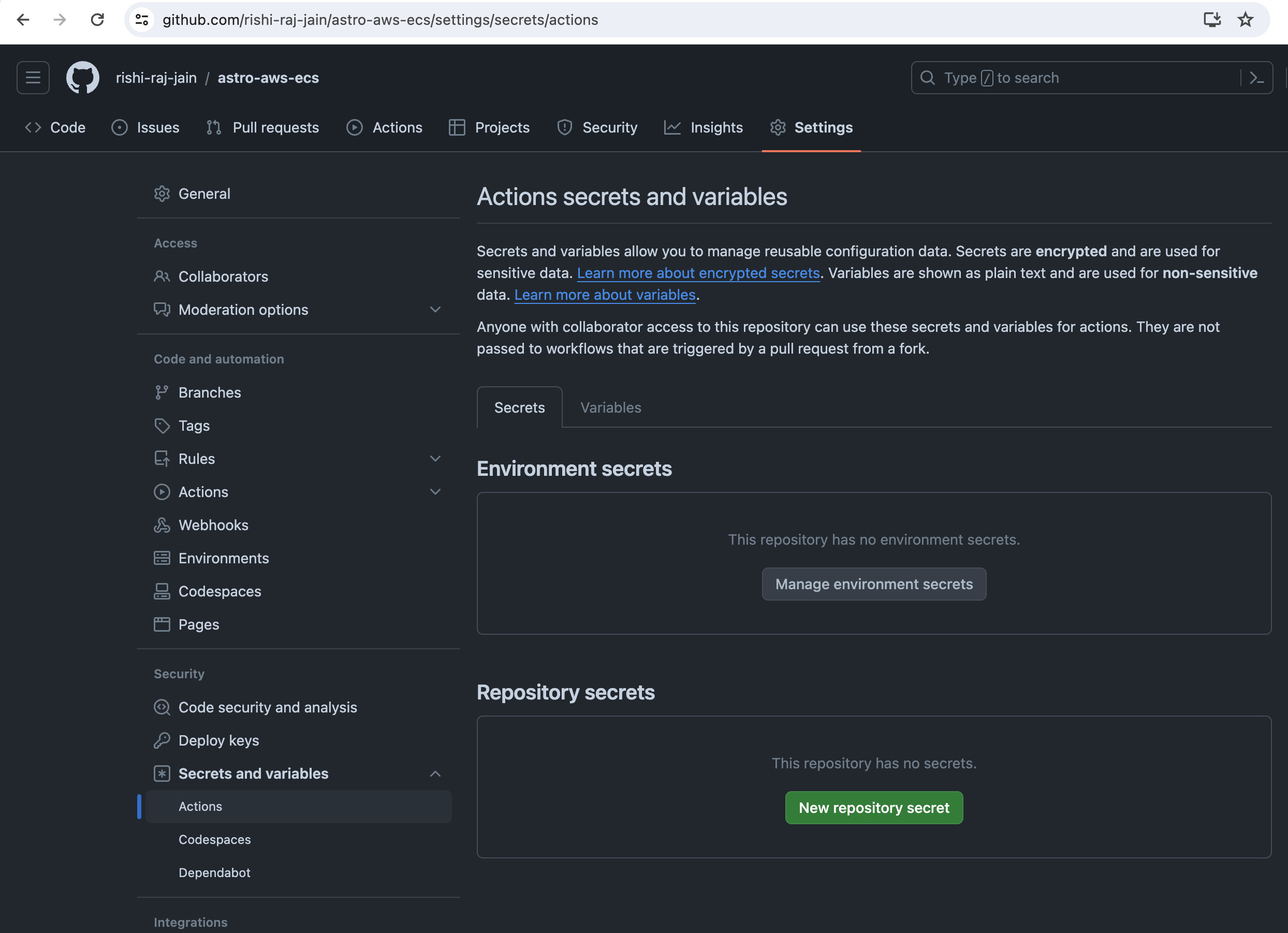
- Gehen Sie nun zu den Einstellungen Ihres GitHub-Repositorys, klicken Sie auf Geheimnisse und Variablen. Klicken Sie anschließend auf Neues Repository-Geheimnis

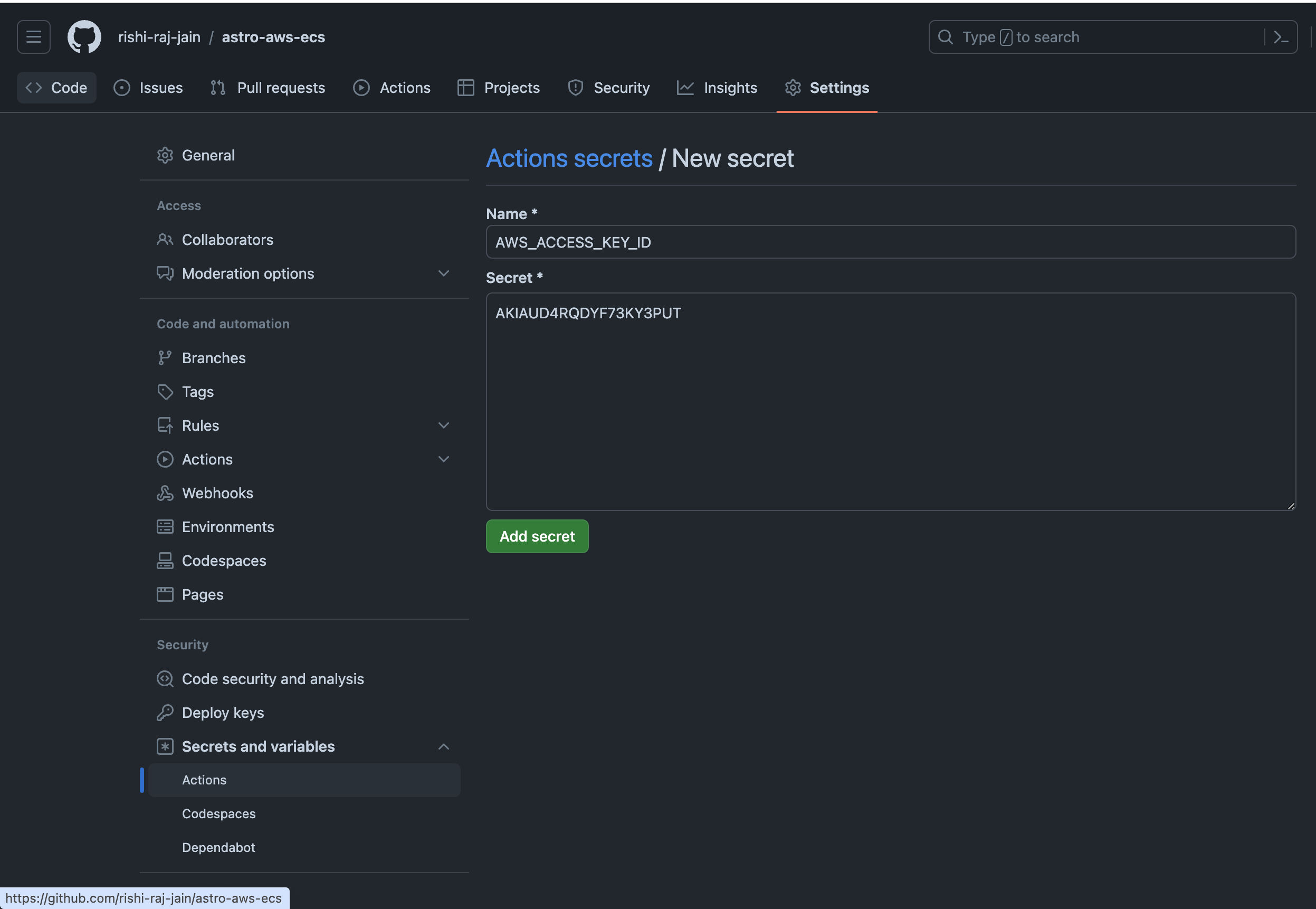
- Geben Sie AWS_ACCESS_KEY_ID als den zuvor erhaltenen Wert ein

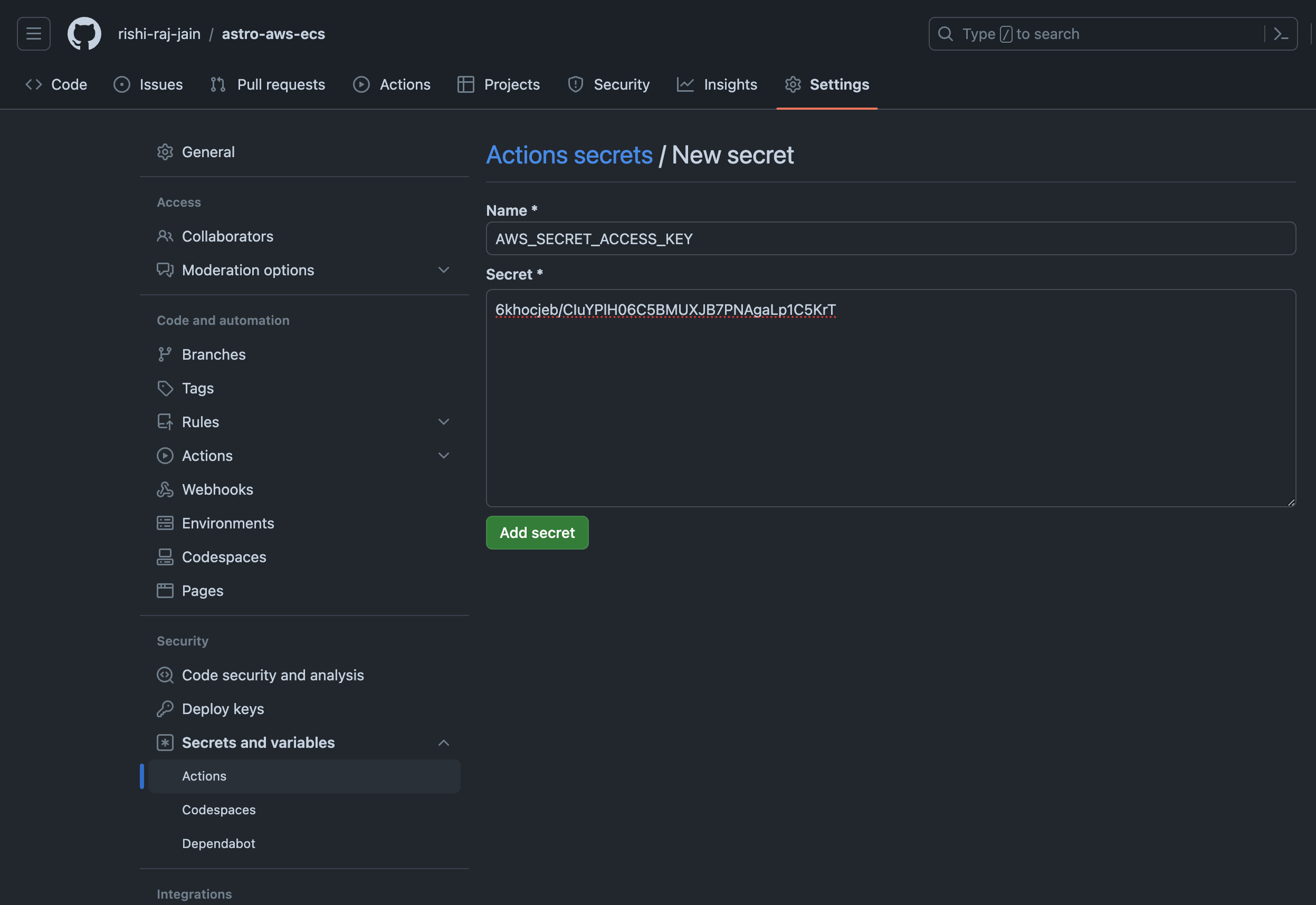
- Geben Sie AWS_ACCESS_KEY_SECRET als den zuvor erhaltenen Wert ein

Fahren wir mit der Konfiguration von GitHub-Workflows für kontinuierliche Bereitstellungen fort
Erstellen Sie GitHub-Aktionen für den Continuous Deployment (CD)-Workflow
Um die Bereitstellung Ihrer Astro-Anwendung zu automatisieren, verwenden Sie GitHub Actions.
- Erstellen Sie ein „github/workflows/fargateyml“ mit dem folgenden Code:
name: Deploy to Amazon ECS on AWS Fargate
on: push: branches: - master workflow_dispatch:
env: AWS_REGION: us-west-1 # enter your deployment region ECS_SERVICE: service-test # enter your ECS service name ECS_CLUSTER: new-cluster # enter your ECS cluster name CONTAINER_NAME: fargate-app # enter your container name used in the task definition ECR_REPOSITORY: astro-repo # enter your ECS repo name ECS_TASK_DEFINITION: ./task-definition.json
jobs: deploy: name: Deploy runs-on: ubuntu-latest environment: production
steps: - name: Checkout uses: actions/checkout@v4
- name: Configure AWS credentials uses: aws-actions/configure-aws-credentials@v4 with: aws-region: ${{ env.AWS_REGION }} aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY_ID }} aws-secret-access-key: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
- name: Login to Amazon ECR id: login-ecr uses: aws-actions/amazon-ecr-login@v1
- name: Build, tag, and push image to Amazon ECR id: build-image env: IMAGE_TAG: ${{ github.sha }} ECR_REGISTRY: ${{ steps.login-ecr.outputs.registry }} run: | # Build a docker container and # push it to ECR so that it can # be deployed to ECS. docker build -t $ECR_REGISTRY/$ECR_REPOSITORY:$IMAGE_TAG . docker push $ECR_REGISTRY/$ECR_REPOSITORY:$IMAGE_TAG echo "image=$ECR_REGISTRY/$ECR_REPOSITORY:$IMAGE_TAG" >> $GITHUB_OUTPUT
- name: Fill in the new image ID in the Amazon ECS task definition id: task-def uses: aws-actions/amazon-ecs-render-task-definition@v1 with: container-name: ${{ env.CONTAINER_NAME }} image: ${{ steps.build-image.outputs.image }} task-definition: ${{ env.ECS_TASK_DEFINITION }}
- name: Deploy Amazon ECS task definition uses: aws-actions/amazon-ecs-deploy-task-definition@v1 with: service: ${{ env.ECS_SERVICE }} cluster: ${{ env.ECS_CLUSTER }} wait-for-service-stability: true task-definition: ${{ steps.task-def.outputs.task-definition }}Der obige Workflow führt Folgendes aus:
– Ermöglicht das manuelle Auslösen oder wenn ein Git-Push an den Master-Zweig ausgeführt wird – Legt globale Umgebungsvariablen nur dann als Ihre AWS-Setup-Variablen fest (die wir zuvor während der Einrichtung erhalten haben), wenn sie ausgeführt werden
- Kümmert sich um die Erstellung und Übertragung des Docker-Images an Amazon ECR
- Kümmert sich um das Laden der aktualisierten (falls) Aufgabendefinition in Amazon ECS
Schieben Sie nun die hinzugefügte Workflow-Datei in Ihr GitHub-Repository und führen Sie die folgenden Schritte aus, um die Bereitstellung auszulösen:
-
Gehen Sie zur Registerkarte Aktionen Ihres GitHub-Repositorys
-
Wählen Sie den Workflow „In Amazon ECS bereitstellen“ aus
-
Klicken Sie auf Workflow ausführen
-
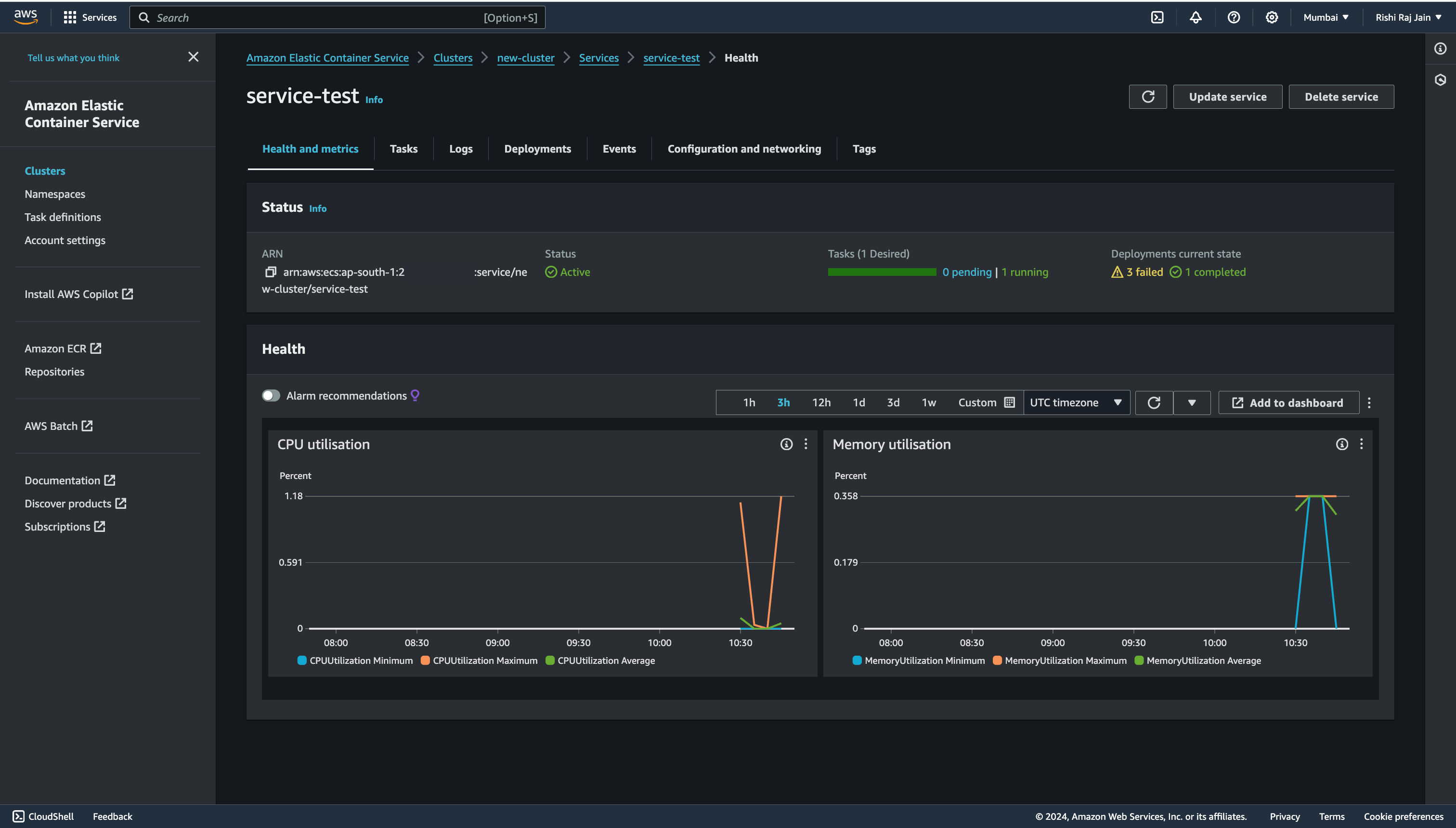
Sobald die Aktion abgeschlossen ist, öffnen Sie die ECS-Konsole und wählen Sie Ihren Dienst aus

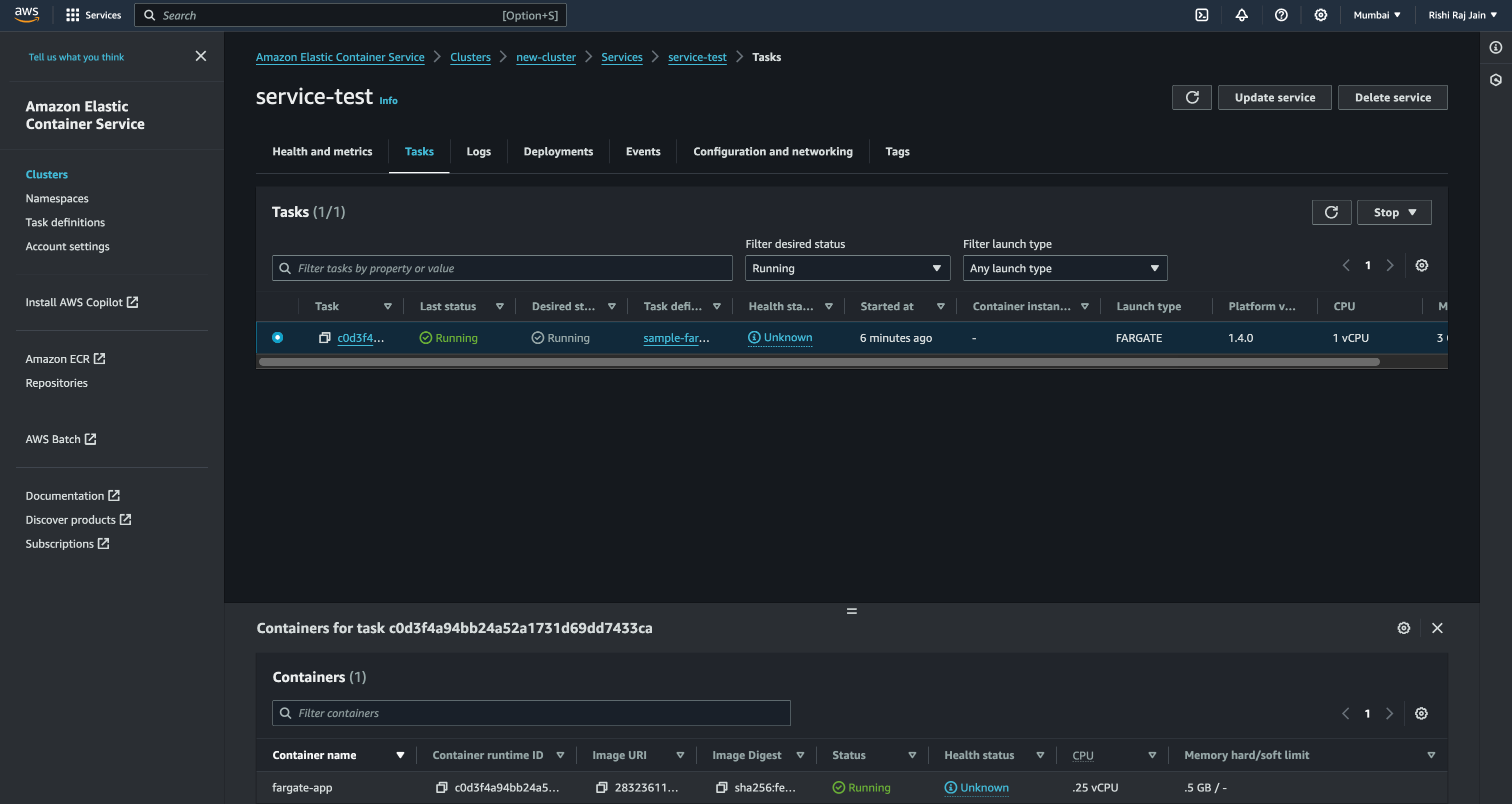
- Klicken Sie auf die Registerkarte Aufgaben

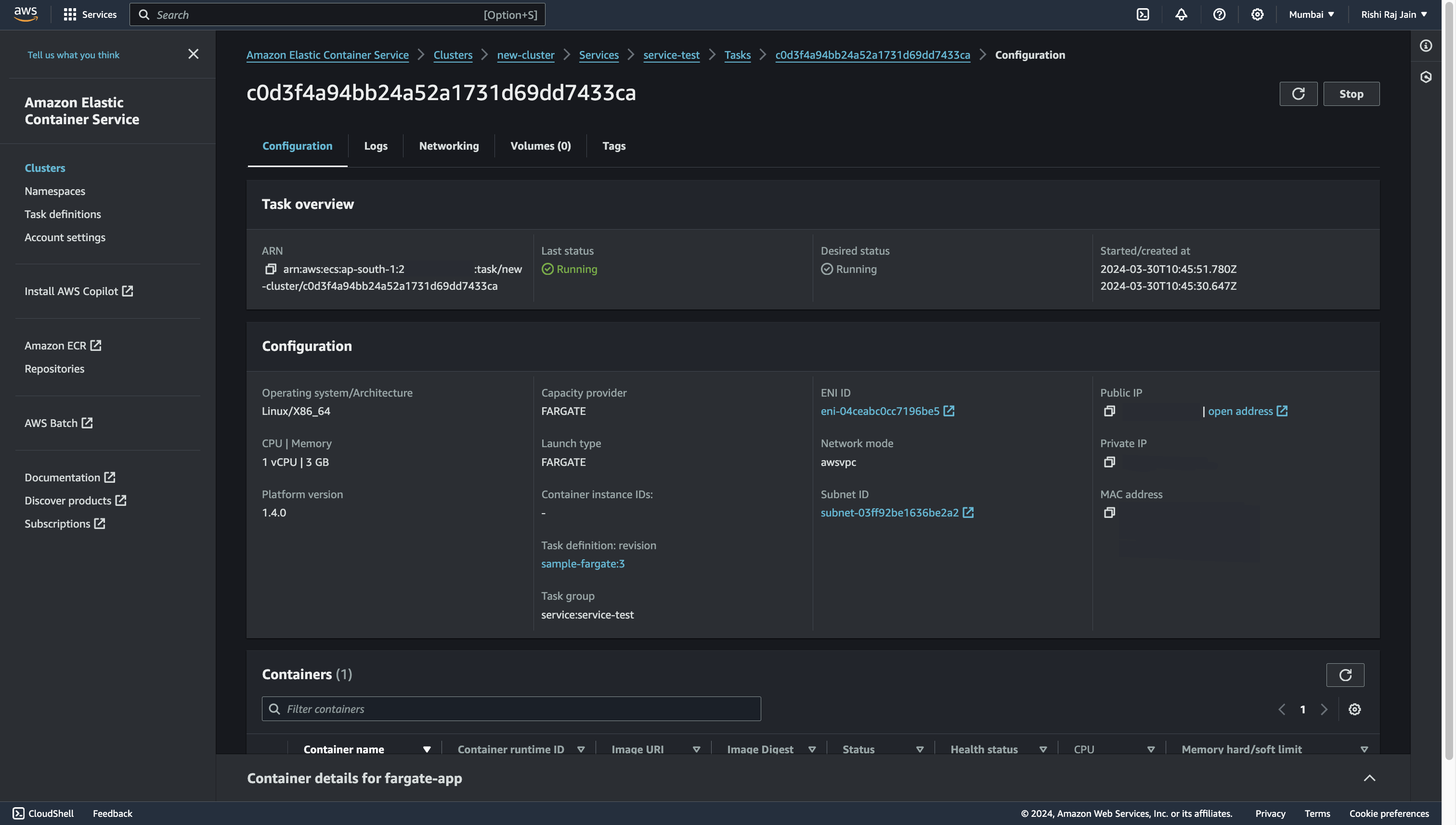
- Klicken Sie auf die abgeschlossene Aufgaben-ID

- Klicken Sie auf Adresse öffnen, um Ihre Bereitstellung zu öffnen

- Sie können jetzt die Indexroute Ihrer Astro-Anwendung sehen

Referenzen
Abschluss
Juhuu! Sie haben jetzt ein Astro-Projekt, das bei Git-Push automatisch in Amazon ECS auf AWS Fargate bereitgestellt wird
Wenn Sie Fragen oder Kommentare haben, können Sie mich gerne auf Twitter.


