
In diesem Leitfaden erfahren Sie, wie Sie ein Nextjs-SSR-Projekt in AWS Amplify bereitstellen. Sie durchlaufen den Prozess der Einrichtung eines neuen Nextjs-Projekts, der Aktivierung des serverseitigen Renderings mithilfe des AWS Amplify-Adapters und der schließlichen Bereitstellung in AWS Amplify
Voraussetzungen
Sie benötigen Folgendes:
Erstellen Sie eine neue Nextjs-Anwendung
Beginnen wir mit der Erstellung eines neuen Nextjs-Projekts. Öffnen Sie Ihr Terminal und führen Sie den folgenden Befehl aus:
npx create-next-app@latest my-appWenn Sie dazu aufgefordert werden, wählen Sie:
- „Ja“, wenn Sie aufgefordert werden, TypeScript zu verwenden
- „Nein“, wenn Sie aufgefordert werden, ESLint zu verwenden
- „Ja“, wenn Sie aufgefordert werden, Tailwind CSS zu verwenden
- „Nein“, wenn Sie aufgefordert werden, das Verzeichnis „src/“ zu verwenden
- „Ja“, wenn Sie aufgefordert werden, App Router zu verwenden
- „Nein“, wenn Sie aufgefordert werden, den Standard-Importalias („@/*“) anzupassen.
Sobald dies erledigt ist, wechseln Sie in das Projektverzeichnis und starten Sie die App im Entwicklungsmodus, indem Sie den folgenden Befehl ausführen:
cd my-appnpm run devDie App sollte auf localhost:3000 ausgeführt werden.
Anschließend müssen Sie die folgende Änderung an Ihrer „nextconfigjs“-Datei vornehmen. Öffnen Sie die Datei und fügen Sie den folgenden Code hinzu:
module.exports = { output: 'standalone', // [!code ++]}Erstellen Sie dann eine „amplifymjs“-Datei im Stammverzeichnis des Repositorys mit dem folgenden Code:
import { join } from 'node:path';import { writeFileSync, mkdirSync, existsSync, cpSync, rmSync } from 'node:fs';
// Define all the Amplify related directoriesconst amplifyDirectories = [ join(process.cwd(), '.amplify-hosting'), join(process.cwd(), '.amplify-hosting', 'static'), join(process.cwd(), '.amplify-hosting', 'static', '_next'), join(process.cwd(), '.amplify-hosting', 'compute'), join(process.cwd(), '.amplify-hosting', 'compute', 'default'), join(process.cwd(), '.amplify-hosting', 'compute', 'default', 'node_modules'),]
// Create directories if they do no exist alreadyif (existsSync(amplifyDirectories[0])) rmSync(amplifyDirectories[0], { force: true, recursive: true })
// Create directories if they do no exist alreadyamplifyDirectories.forEach((i => mkdirSync(i)))
// A general default configuration to fallback to compute if no matching static assets foundconst deployManifestConfig = { version: 1, routes: [ { path: `/assets/*`, target: { kind: "Static", }, }, { path: `/*.*`, target: { kind: "Static", }, fallback: { kind: "Compute", src: "default", }, }, { path: "/*", target: { kind: "Compute", src: "default", }, }, ], computeResources: [ { name: "default", entrypoint: "server.js", runtime: "nodejs18.x", }, ], framework: { name: "next", version: "13.5.6", },};
// Write the config to .amplify-hosting/deploy-manifest.jsonwriteFileSync( join(process.cwd(), ".amplify-hosting", "deploy-manifest.json"), JSON.stringify(deployManifestConfig),);
// Copy the static assets generated in .next/static and public to .amplify-hosting/static directorycpSync(join(process.cwd(), 'public'), amplifyDirectories[1], { recursive: true })cpSync(join(process.cwd(), '.next', 'static'), amplifyDirectories[2], { recursive: true })
// Copy the static assets generated in .next/standalone to .amplify-hosting/compute directorycpSync(join(process.cwd(), '.next', 'standalone'), amplifyDirectories[4], { recursive: true })
// Remove .next/static and public from .amplify-hosting/compute/defaultrmSync(join(amplifyDirectories[4], '.next', 'static'), { force: true, recursive: true })rmSync(join(amplifyDirectories[4], 'public'), { force: true, recursive: true })Erstellen Sie dann eine „amplifyyml“-Datei im Stammverzeichnis des Repositorys mit dem folgenden Code:
version: 1frontend: phases: preBuild: commands: - npm ci build: commands: - env >> .env - npm run build - node amplify.mjs artifacts: baseDirectory: .next files: - '**/*' cache: paths: - node_modules/**/*Der obige Code führt Folgendes aus:
– Verwendet „preBuild“-Befehle, um die Abhängigkeiten Ihres Nextjs-Projekts zu installieren
- Verwendet „Build“-Befehle, um:
- Speichern Sie alle Umgebungsvariablen in der Datei „env“ im Stammverzeichnis des Projekts
- Erstellen Sie Ihre Nextjs-Anwendung
- Verschieben Sie das Verzeichnis „node_modules“ und die Datei „env“ in das Compute-Verzeichnis von Amplify
Bereitstellung auf AWS Amplify
Der Code kann nun in AWS Amplify bereitgestellt werden. Führen Sie zur Bereitstellung die folgenden Schritte aus:
-
Beginnen Sie mit der Erstellung eines GitHub-Repositorys, das den Code Ihrer App enthält
-
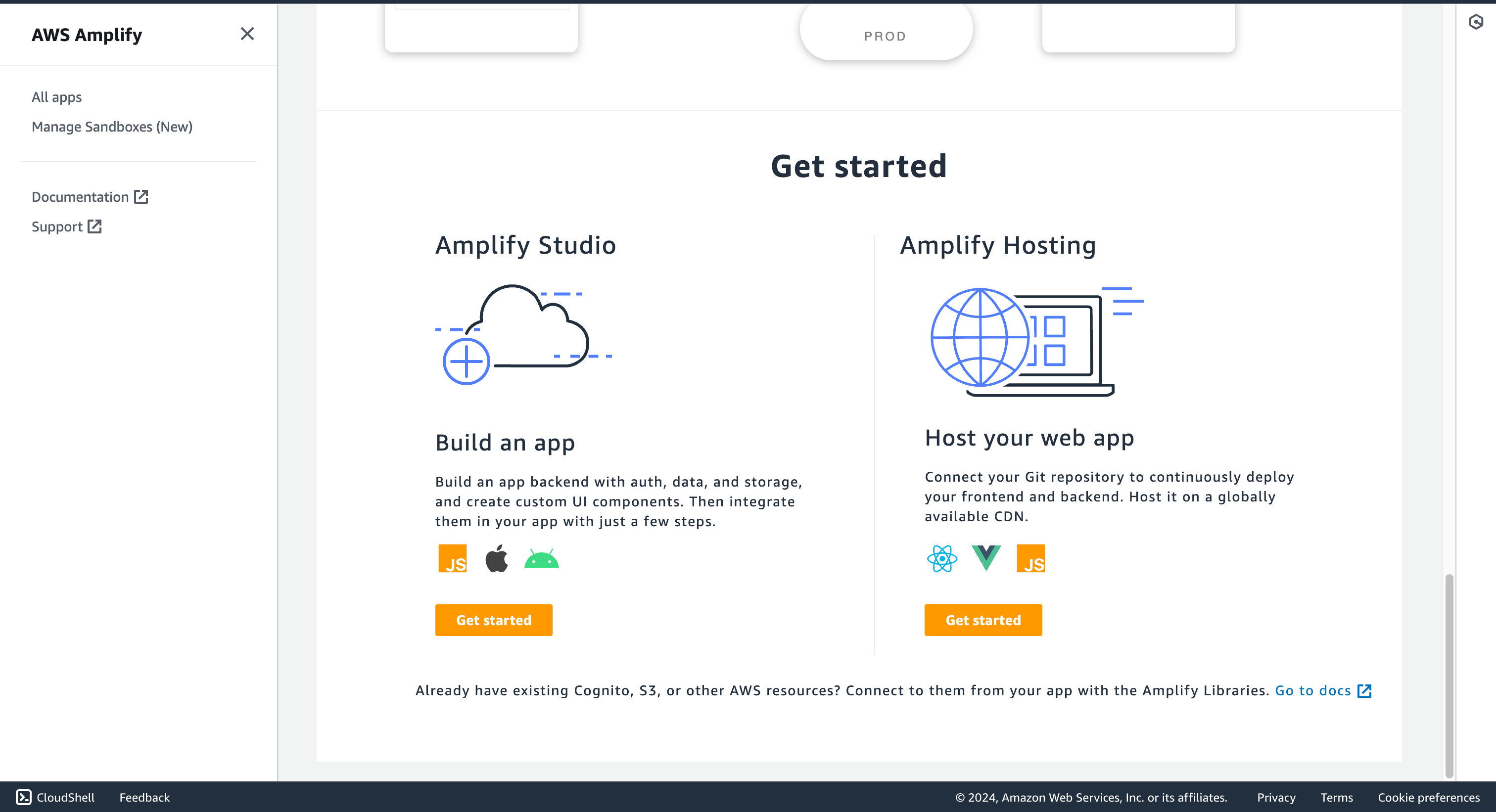
Navigieren Sie dann zum AWS Amplify Dashboard und klicken Sie im Abschnitt Hosten Sie Ihre Web-App auf Erste Schritte

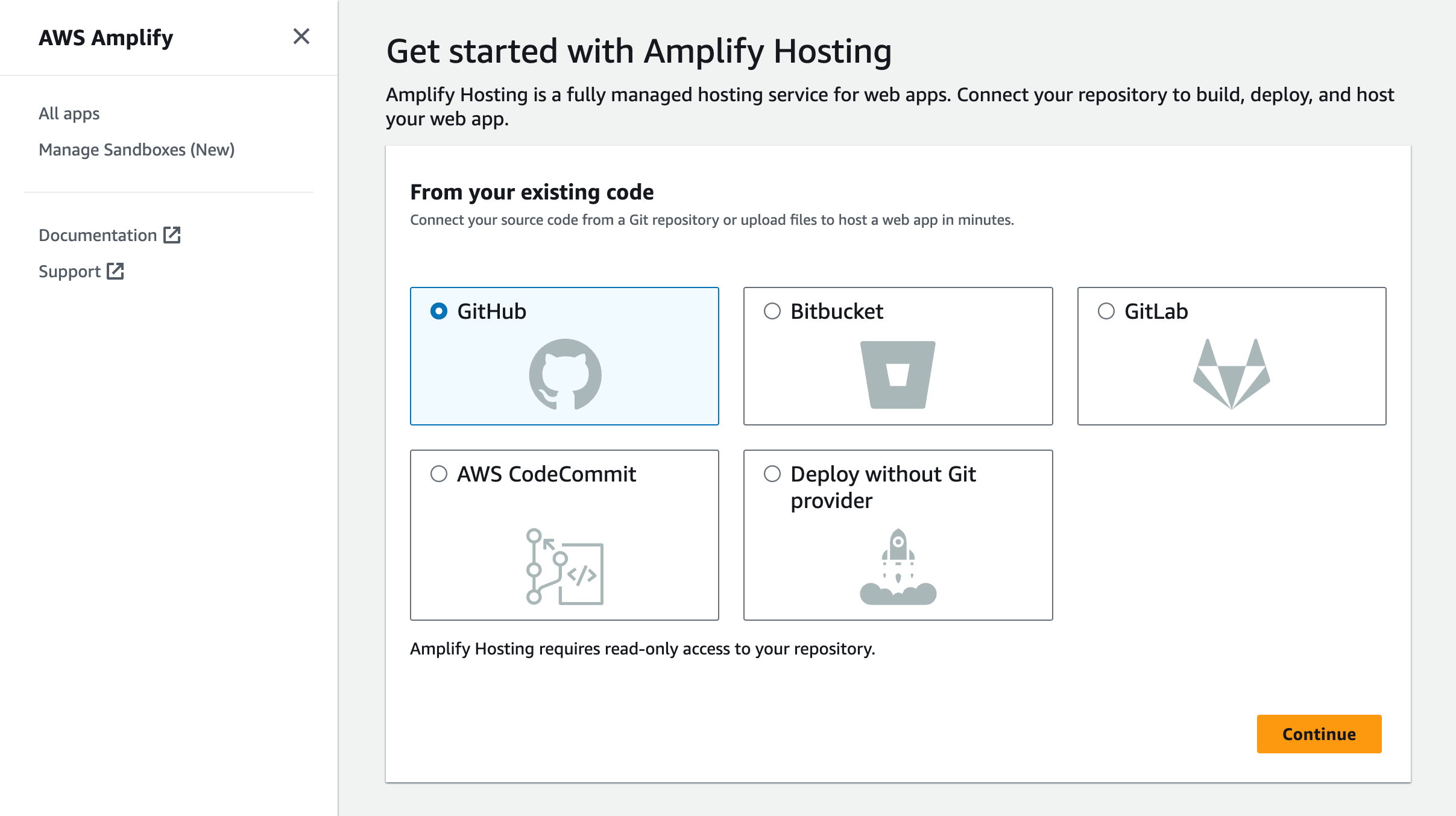
- Wählen Sie GitHub als Quelle Ihres Git-Repositorys aus

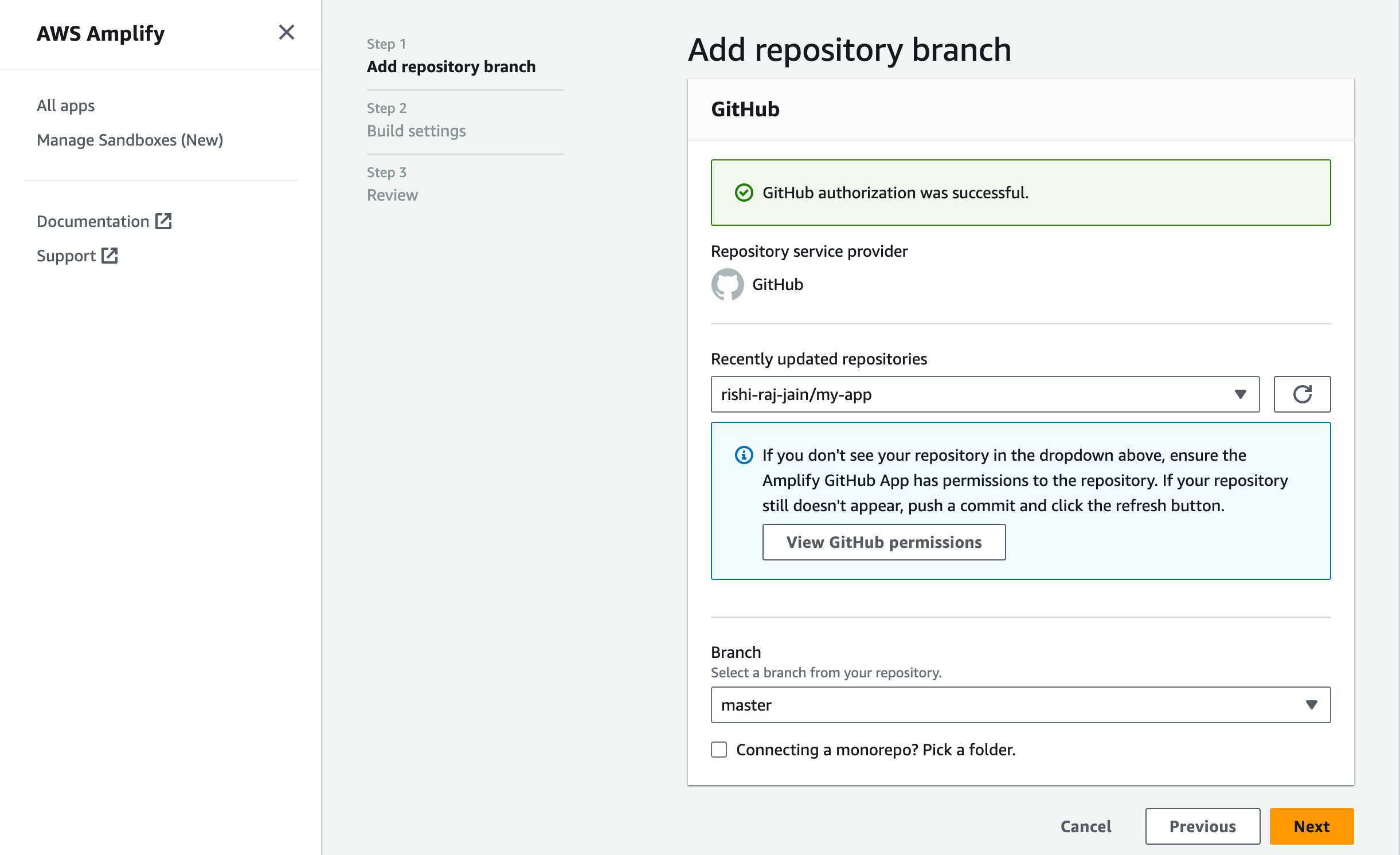
- Verknüpfen Sie das neue Projekt mit dem GitHub-Repository, das Sie gerade erstellt haben

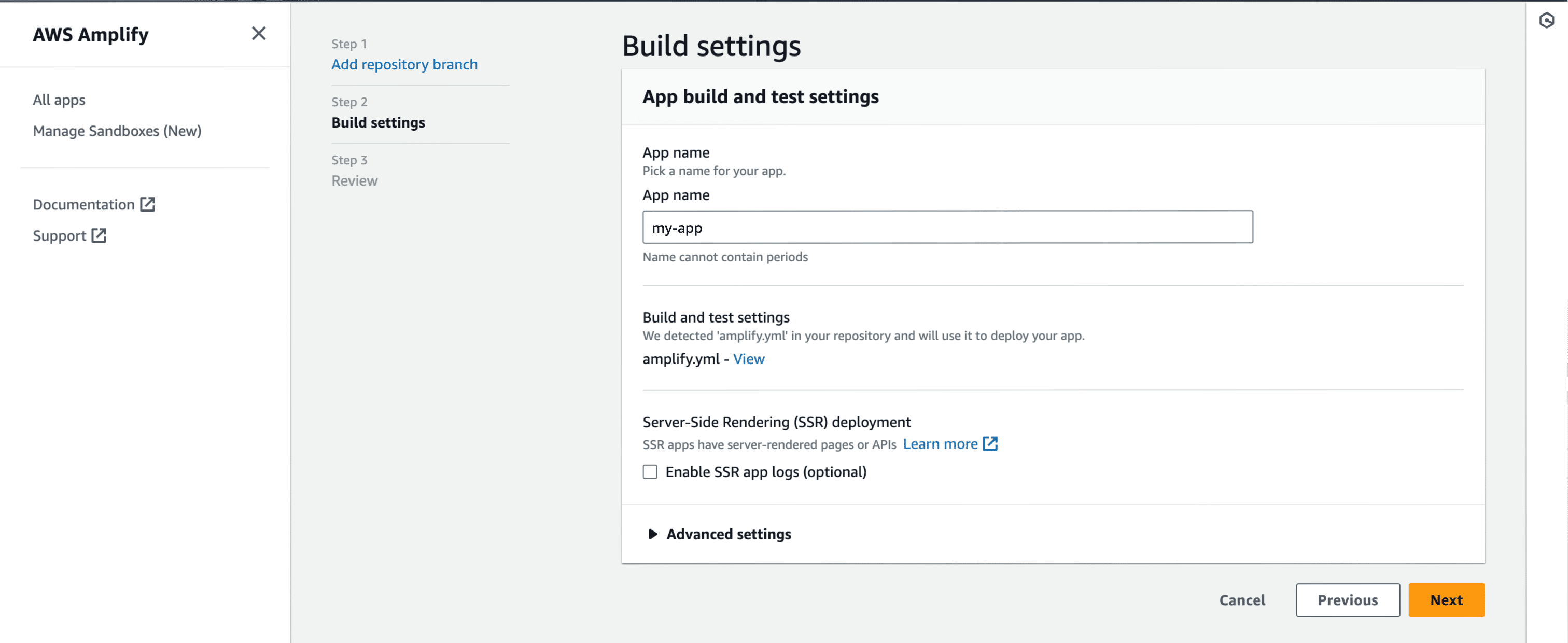
- Geben Sie Ihrem Projekt einen Namen und klicken Sie auf Erweiterte Einstellungen

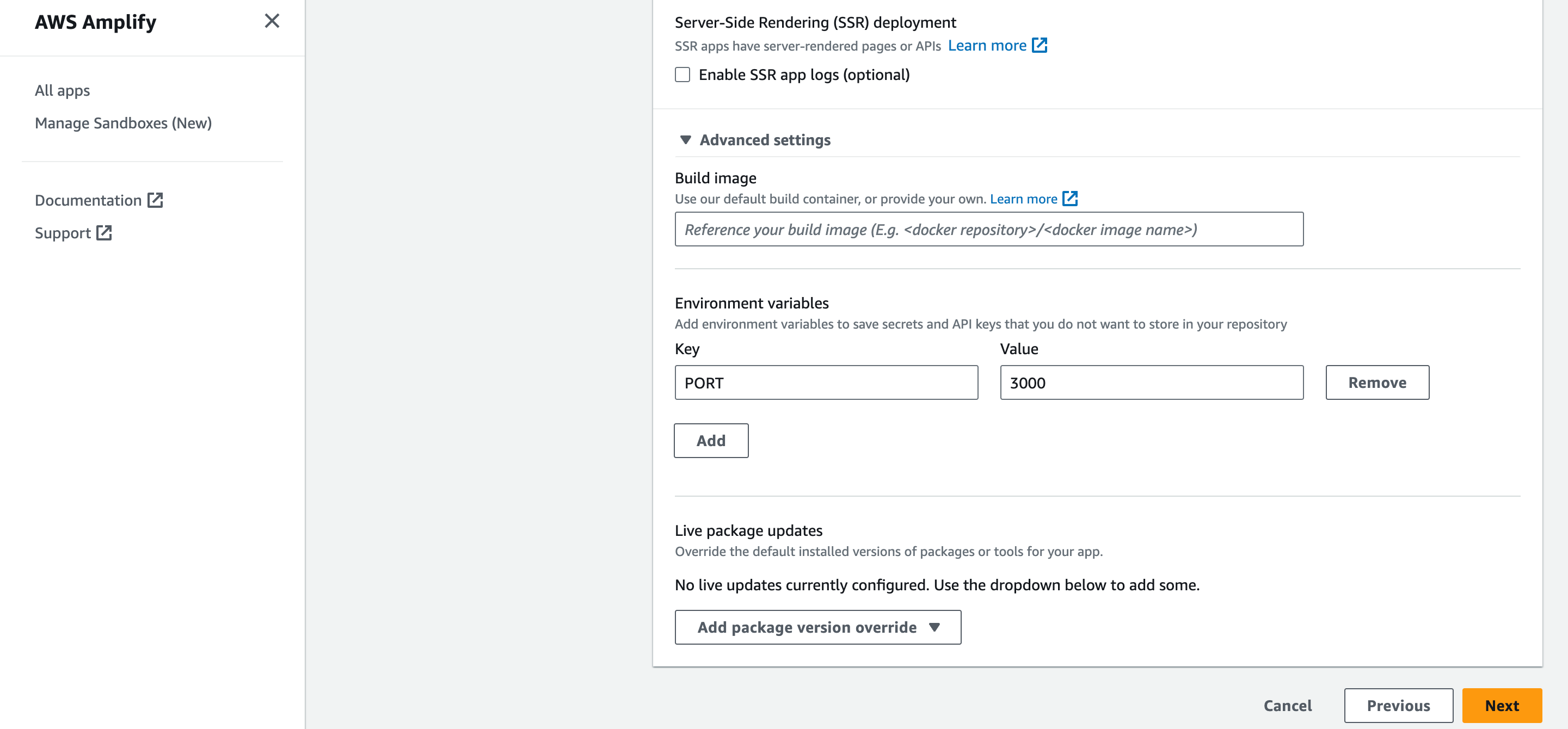
- Aktualisieren Sie in Erweiterte Einstellungen die Umgebungsvariablen so, dass sie mit denen in Ihrer lokalen „env“-Datei übereinstimmen, und „PORT“ als 3000. Klicken Sie auf Weiter, um fortzufahren

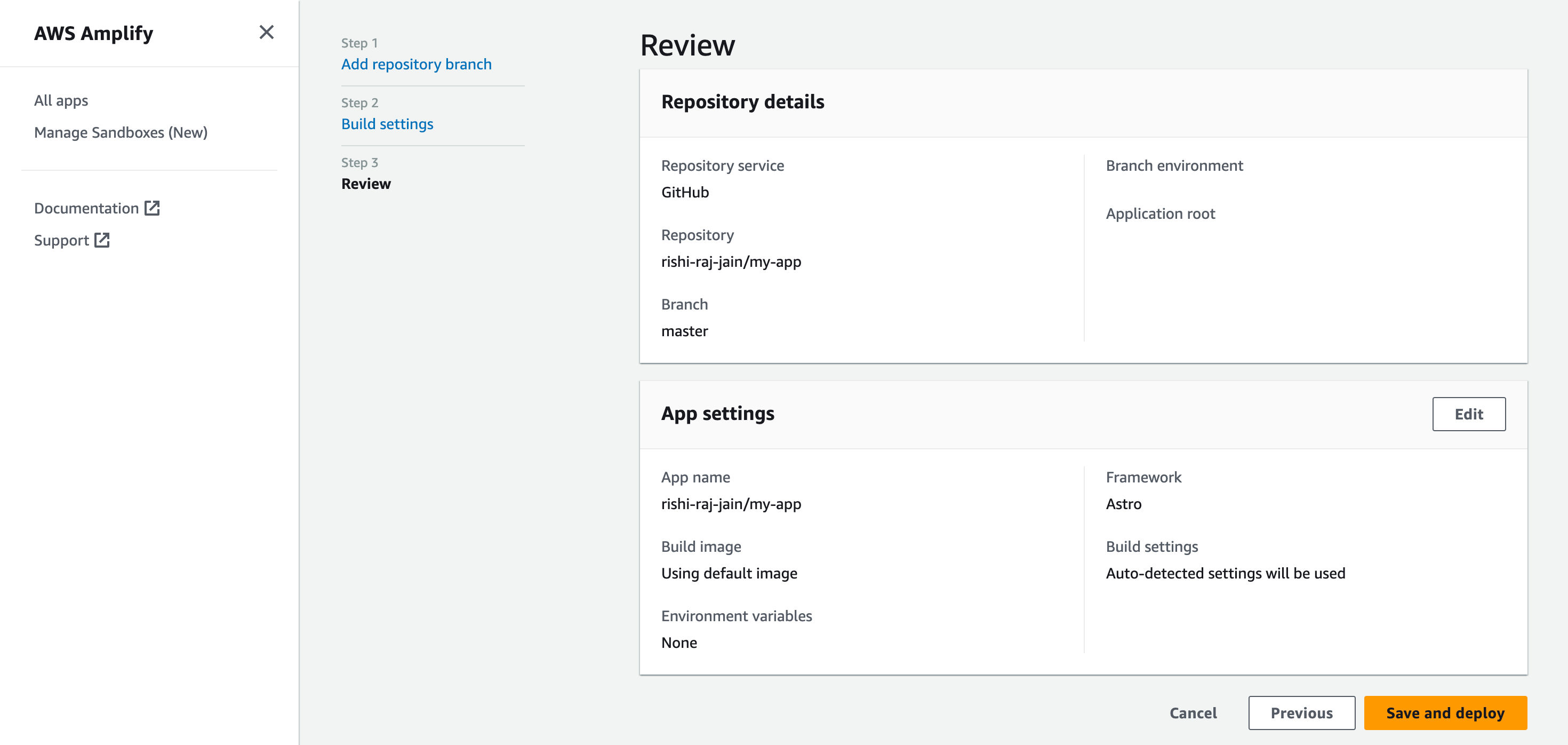
- Klicken Sie auf Speichern und bereitstellen, um Ihre Website bereitzustellen

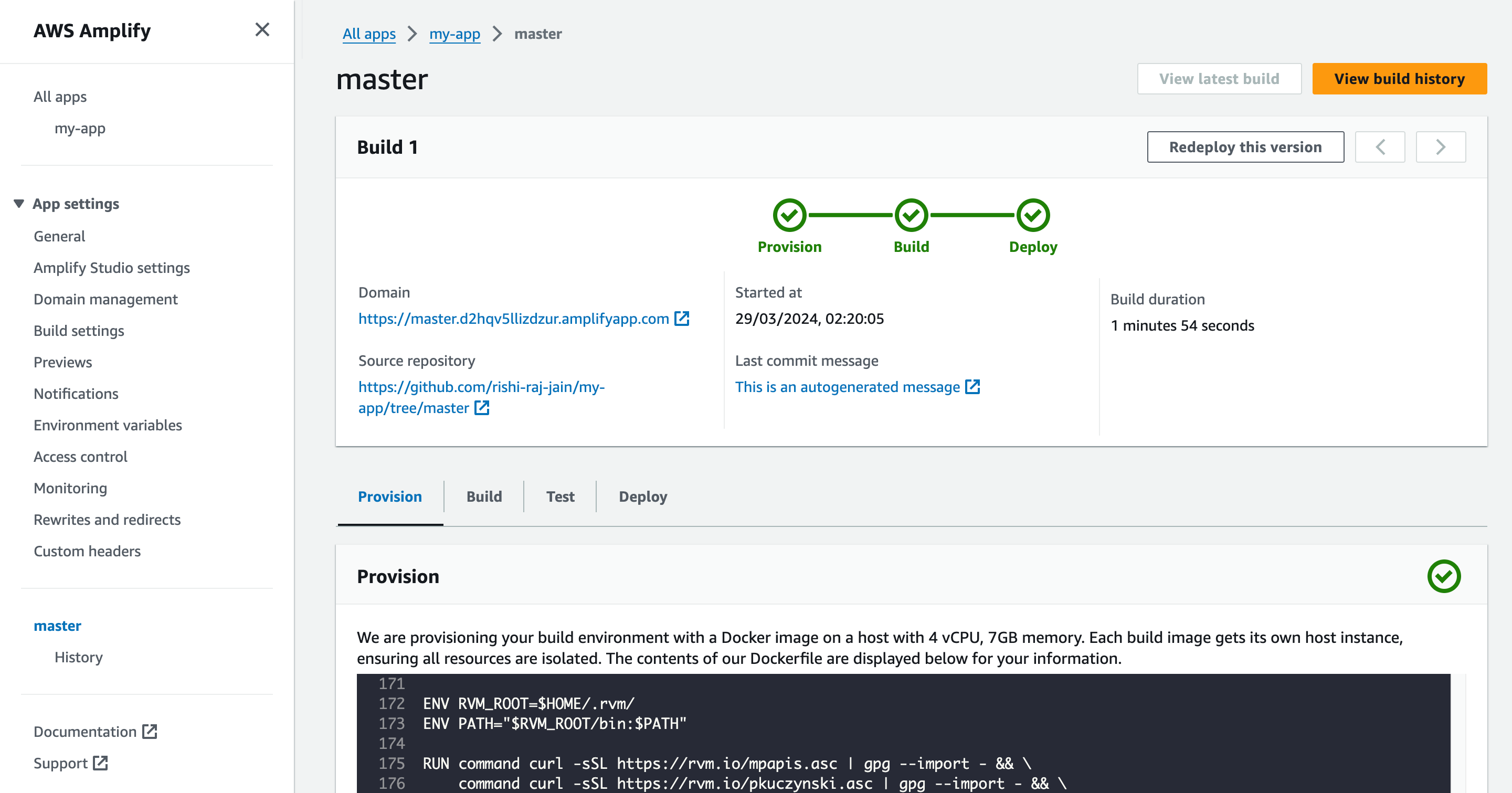
– Suchen Sie in den Informationen zum erfolgreichen Build nach der Bereitstellungs-URL unter dem Titel Domäne

Abschluss
Juhuu! Sie haben jetzt ein Nextjs-Projekt, das bei Git-Push automatisch in AWS Amplify bereitgestellt wird
Wenn Sie Fragen oder Kommentare haben, können Sie mich gerne auf Twitter.


