
En esta guía, aprenderá cómo implementar un proyecto Nextjs SSR en AWS Amplify. Pasará por el proceso de configuración de un nuevo proyecto Nextjs, habilitará la representación del lado del servidor mediante el adaptador AWS Amplify y, finalmente, lo implementará en AWS Amplify.
Requisitos previos
Necesitará lo siguiente:
Crea una nueva aplicación Nextjs
Comencemos creando un nuevo proyecto Nextjs. Abra su terminal y ejecute el siguiente comando:
npx create-next-app@latest my-appCuando se le solicite, elija:
Sícuando se le solicite usar TypeScriptNocuando se le solicita usar ESLintSícuando se le solicite usar Tailwind CSSNocuando se le solicita usar el directoriosrc/Sícuando se le solicite usar App RouterNocuando se le solicite personalizar el alias de importación predeterminado (@/*)
Una vez hecho esto, vaya al directorio del proyecto e inicie la aplicación en modo de desarrollo ejecutando el siguiente comando:
cd my-appnpm run devLa aplicación debería ejecutarse en localhost:3000
Luego, deberá realizar el siguiente cambio en su archivo nextconfigjs. Abra el archivo y agregue el siguiente código:
module.exports = { output: 'standalone', // [!code ++]}Luego, cree un archivo amplifymjs en la raíz del repositorio con el siguiente código:
import { join } from 'node:path';import { writeFileSync, mkdirSync, existsSync, cpSync, rmSync } from 'node:fs';
// Define all the Amplify related directoriesconst amplifyDirectories = [ join(process.cwd(), '.amplify-hosting'), join(process.cwd(), '.amplify-hosting', 'static'), join(process.cwd(), '.amplify-hosting', 'static', '_next'), join(process.cwd(), '.amplify-hosting', 'compute'), join(process.cwd(), '.amplify-hosting', 'compute', 'default'), join(process.cwd(), '.amplify-hosting', 'compute', 'default', 'node_modules'),]
// Create directories if they do no exist alreadyif (existsSync(amplifyDirectories[0])) rmSync(amplifyDirectories[0], { force: true, recursive: true })
// Create directories if they do no exist alreadyamplifyDirectories.forEach((i => mkdirSync(i)))
// A general default configuration to fallback to compute if no matching static assets foundconst deployManifestConfig = { version: 1, routes: [ { path: `/assets/*`, target: { kind: "Static", }, }, { path: `/*.*`, target: { kind: "Static", }, fallback: { kind: "Compute", src: "default", }, }, { path: "/*", target: { kind: "Compute", src: "default", }, }, ], computeResources: [ { name: "default", entrypoint: "server.js", runtime: "nodejs18.x", }, ], framework: { name: "next", version: "13.5.6", },};
// Write the config to .amplify-hosting/deploy-manifest.jsonwriteFileSync( join(process.cwd(), ".amplify-hosting", "deploy-manifest.json"), JSON.stringify(deployManifestConfig),);
// Copy the static assets generated in .next/static and public to .amplify-hosting/static directorycpSync(join(process.cwd(), 'public'), amplifyDirectories[1], { recursive: true })cpSync(join(process.cwd(), '.next', 'static'), amplifyDirectories[2], { recursive: true })
// Copy the static assets generated in .next/standalone to .amplify-hosting/compute directorycpSync(join(process.cwd(), '.next', 'standalone'), amplifyDirectories[4], { recursive: true })
// Remove .next/static and public from .amplify-hosting/compute/defaultrmSync(join(amplifyDirectories[4], '.next', 'static'), { force: true, recursive: true })rmSync(join(amplifyDirectories[4], 'public'), { force: true, recursive: true })Luego, cree un archivo amplifyyml en la raíz del repositorio con el siguiente código:
version: 1frontend: phases: preBuild: commands: - npm ci build: commands: - env >> .env - npm run build - node amplify.mjs artifacts: baseDirectory: .next files: - '**/*' cache: paths: - node_modules/**/*El código anterior hace lo siguiente:
- Utiliza comandos
preBuildpara instalar las dependencias de su proyecto Nextjs - Utiliza comandos
buildpara:- Almacene todas las variables de entorno en el archivo
enven la raíz del proyecto - Construya su aplicación Nextjs
- Mueva el directorio
node_modulesy el archivoenval directorio de cálculo de Amplify
- Almacene todas las variables de entorno en el archivo
Implementar en AWS Amplify
El código ahora está listo para implementarse en AWS Amplify. Utilice los siguientes pasos para implementarlo:
-
Comience creando un repositorio de GitHub que contenga el código de su aplicación.
-
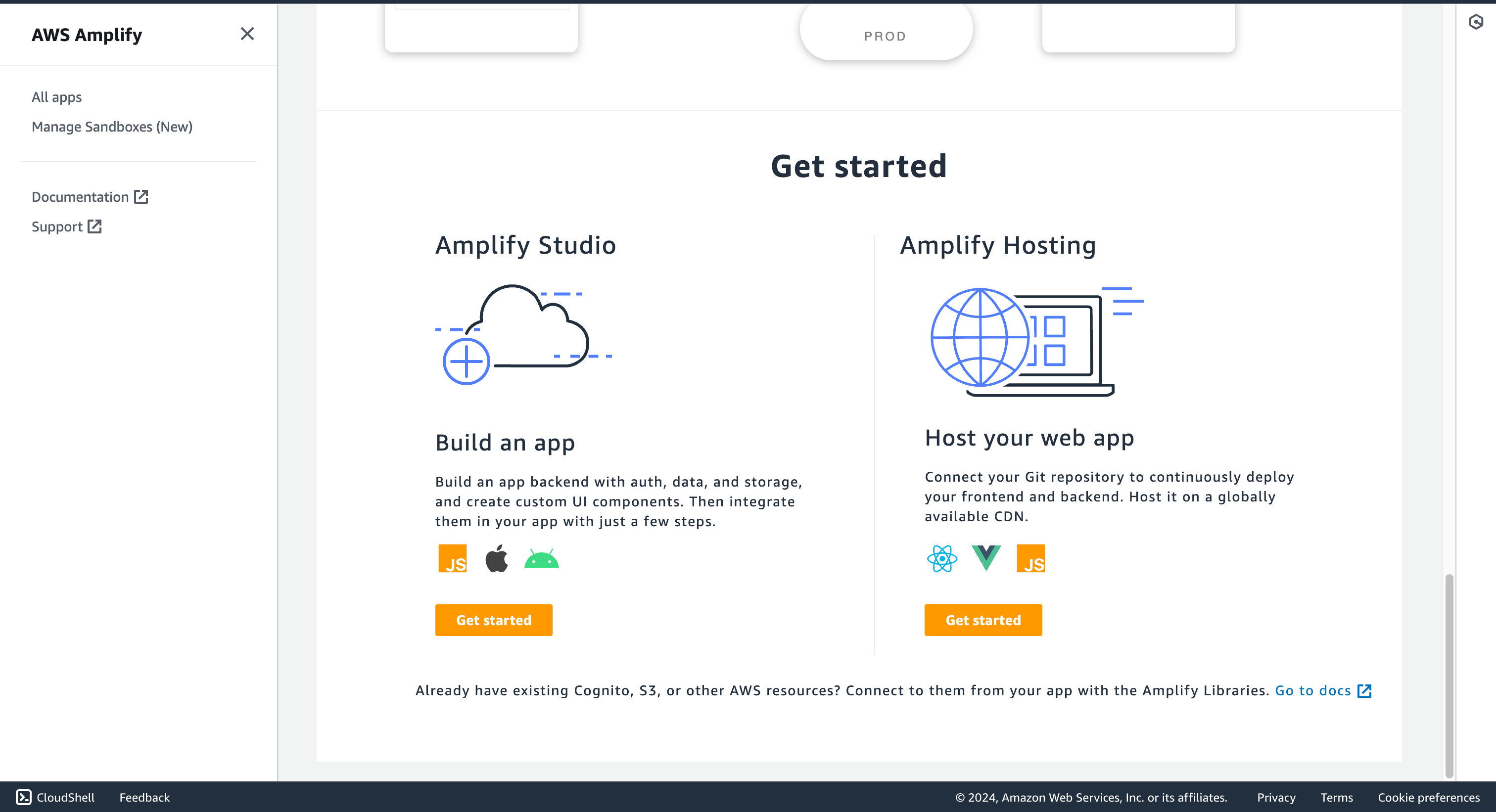
Luego, navegue hasta el panel de AWS Amplify y haga clic en Comenzar en la sección Alojar su aplicación web

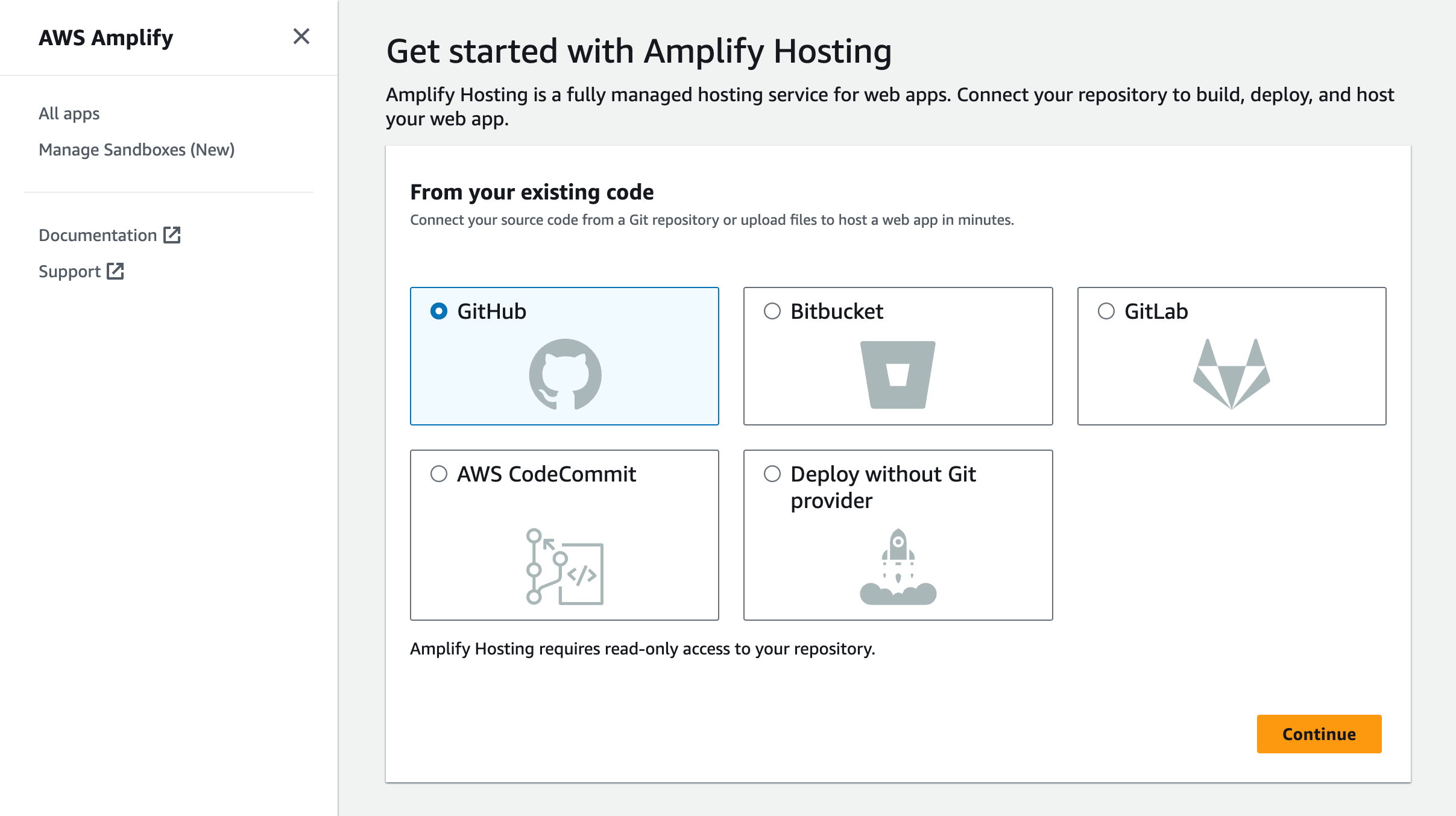
- Selecciona GitHub como fuente de tu repositorio Git.

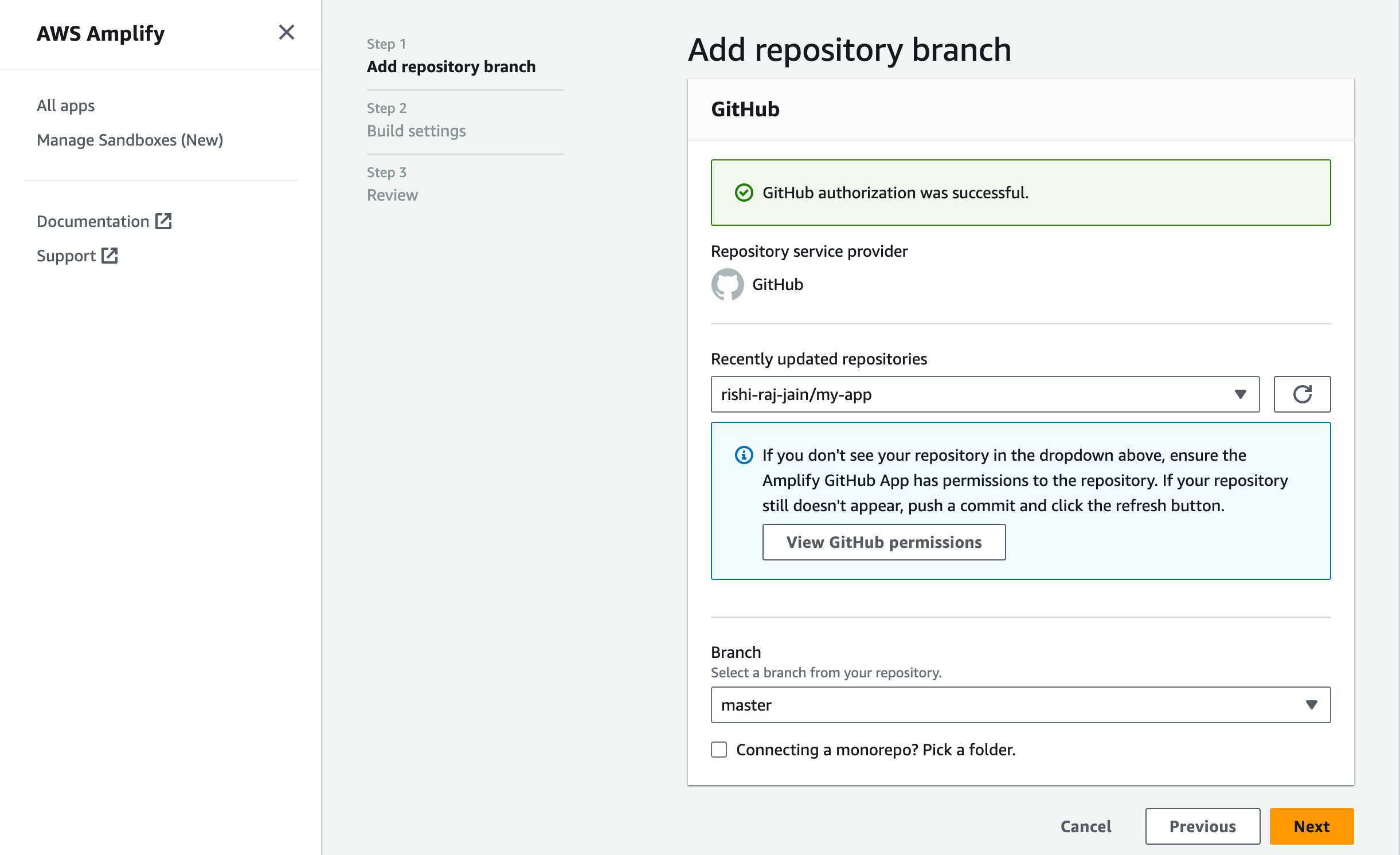
- Vincula el nuevo proyecto al repositorio de GitHub que acabas de crear.

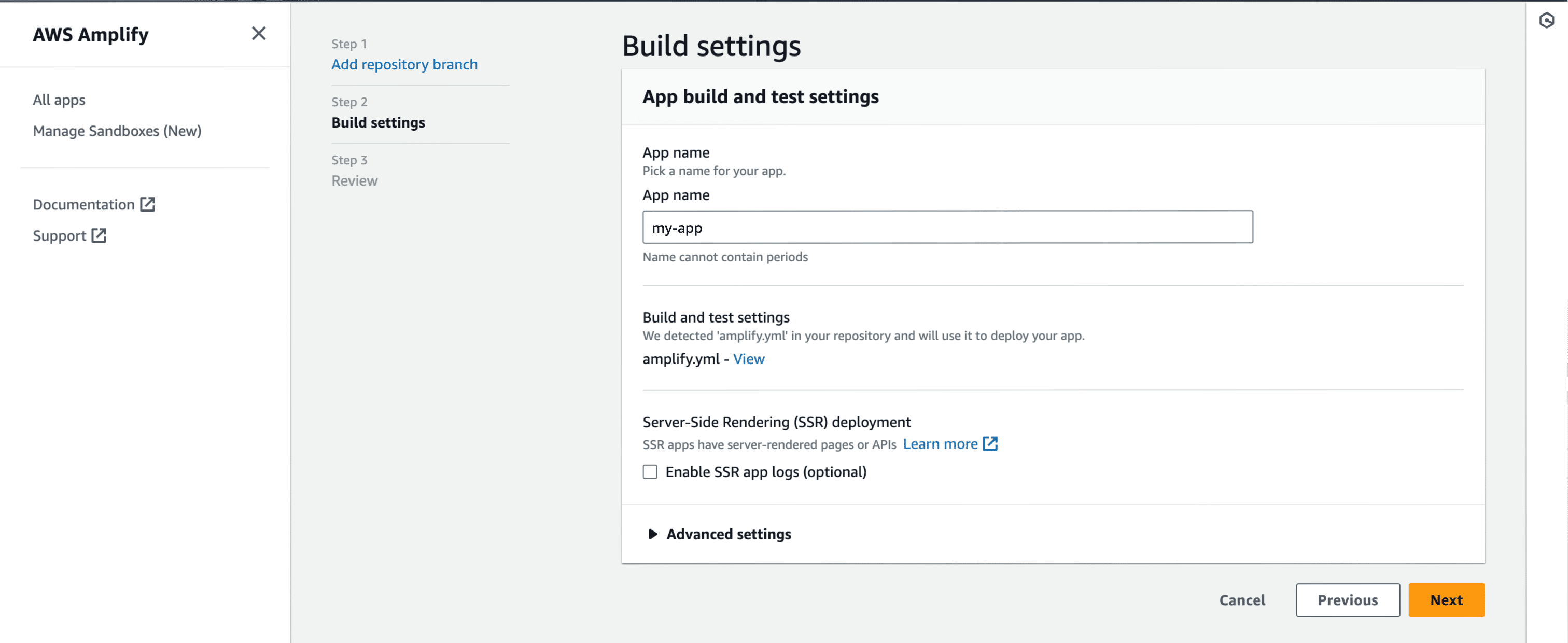
- Asigne un nombre a su proyecto y haga clic en Configuración avanzada

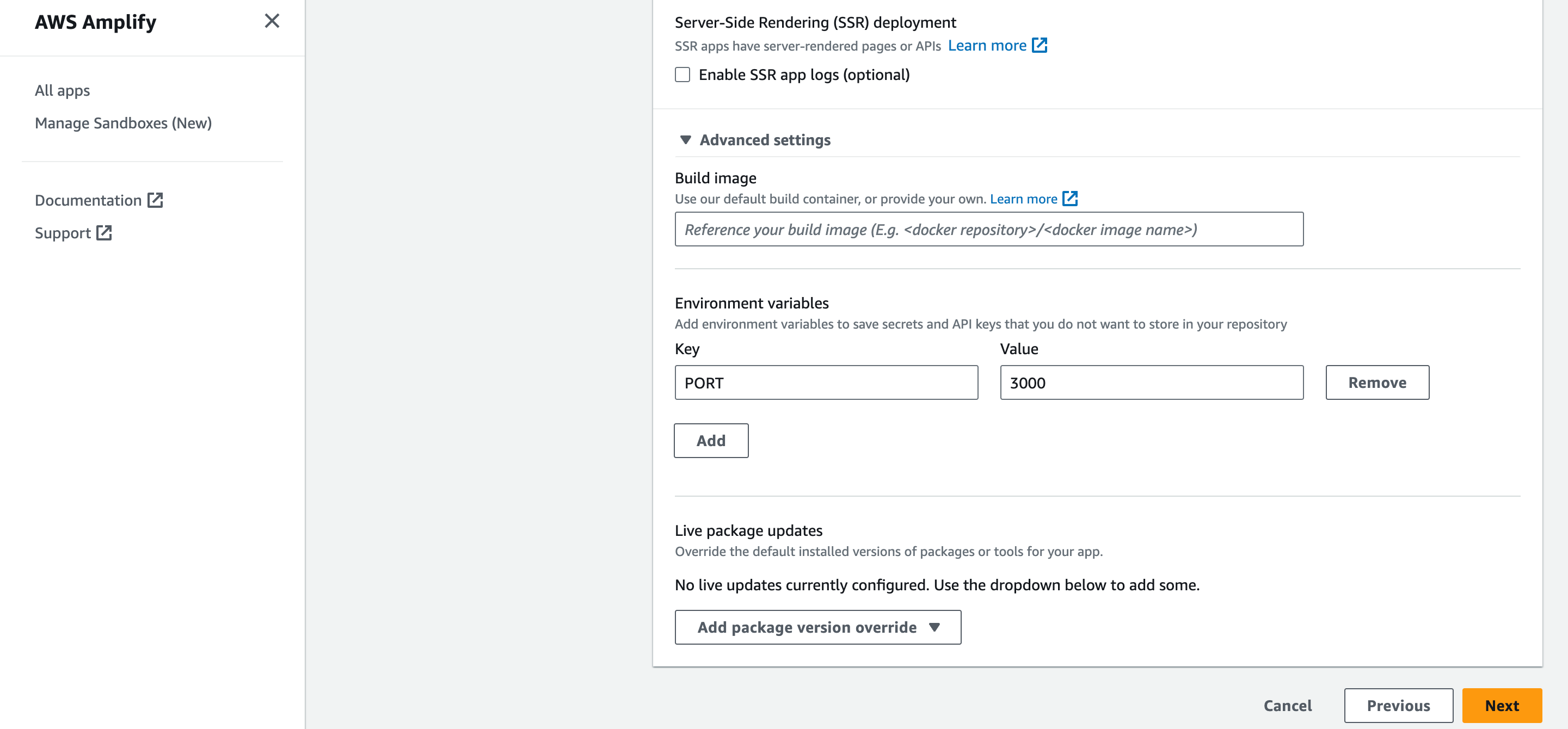
- En Configuración avanzada, actualice las Variables de entorno para que coincidan con las de su archivo
envlocal yPORTcomo 3000. Haga clic en Siguiente para continuar.

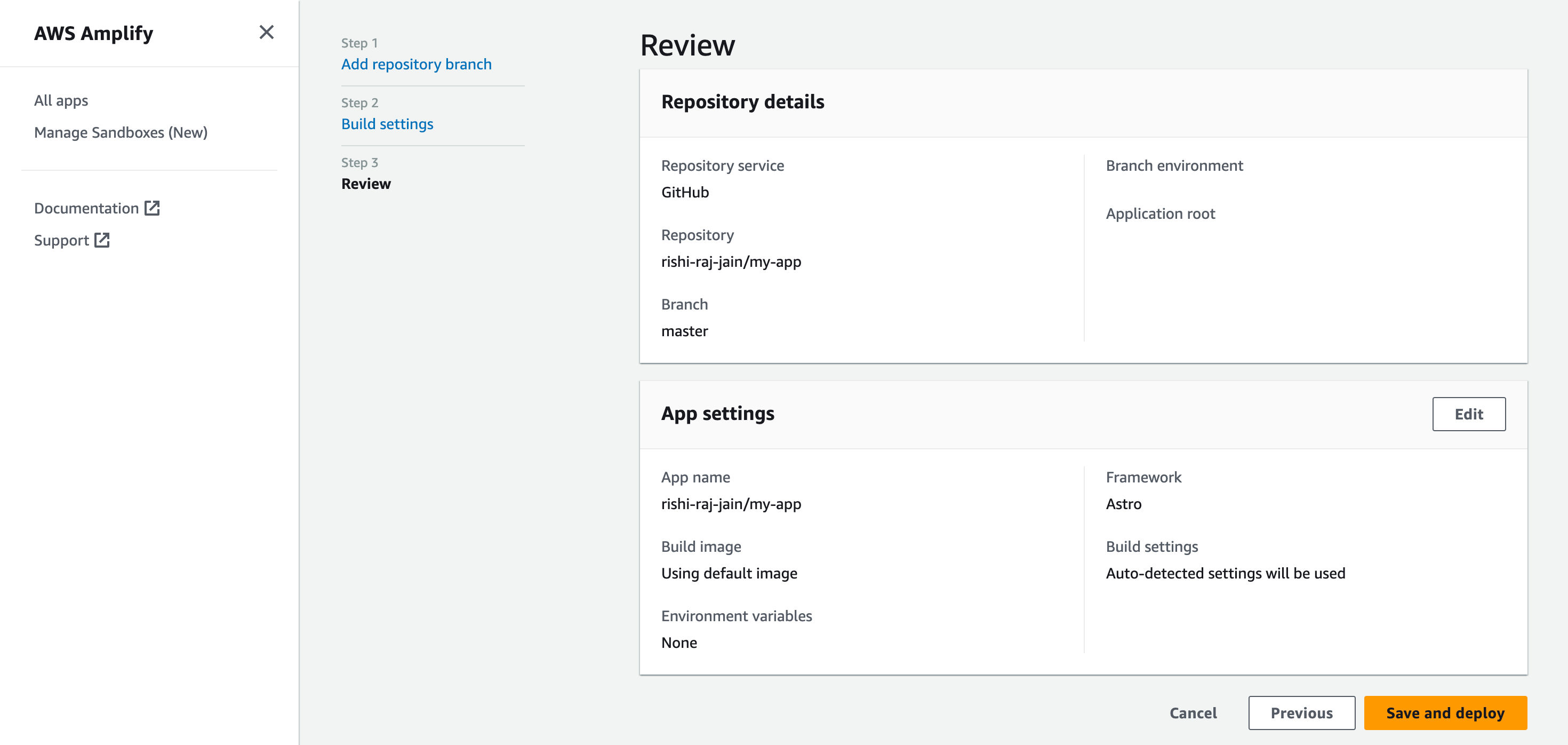
- Haga clic en Guardar e implementar para implementar su sitio web.

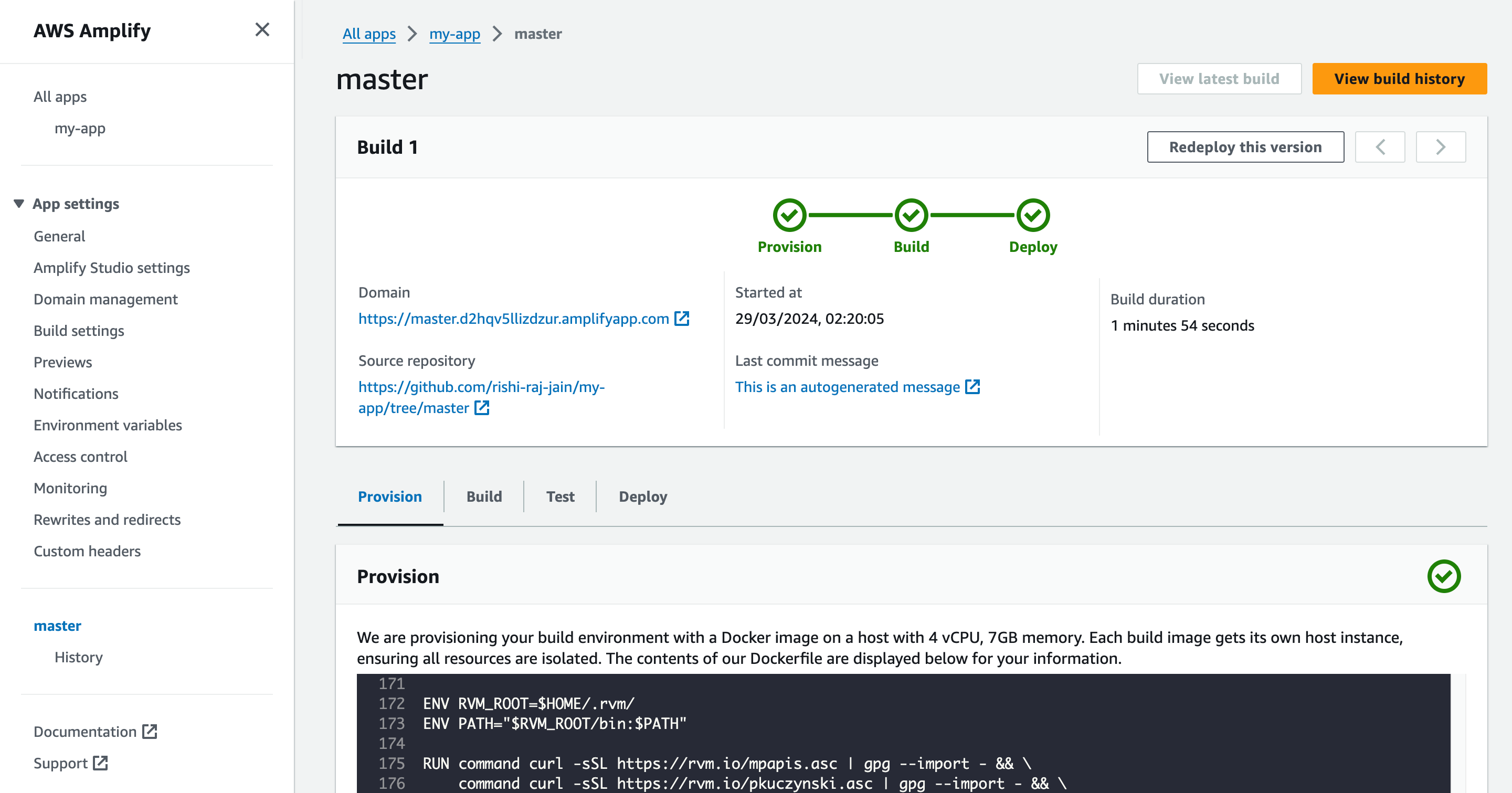
- Obtenga la URL de implementación bajo el título Dominio en la información de compilación exitosa.

Conclusión
¡Hurra! Ahora tiene un proyecto Nextjs que se implementa automáticamente en AWS Amplify tras la inserción de Git.
Si tiene alguna pregunta o comentario, no dude en comunicarse conmigo en Twitter


